Crisis Line
The Envolve Crisis Line is a near-nationwide crisis intervention service providing triage, referral, and support for individuals in crisis. As of now, the Crisis Line only provides telephonic engagement, but the plan is to expand access through a new modality, texting. The current platform the Crisis Line operates through, however, does not support texting and so the Crisis Line must migrate to a new platform that does. This project is a redesign of the software used by the Crisis Line for the new platform that supports texting.
Project Background
-
The work of the crisis line is completed by the operations team, the users of this project. They interact directly with individuals calling into the Crisis Line. They use a health records platform called N-Centaurus to complete their day-to-day work. The focus of this project is to successfully migrate the operations team from using N-centaurus to a new health records platform called LVM, which supports texting.
-
The EPC Crisis Line follows a standardized model of crisis intervention. This model dictates that the Crisis Line:
Provide crisis assessment, triage, and de-escalation at the moment of crisis
Perform crisis resolution follow-up calls.
Notify member's health plan for the purpose of care coordination with the case managers.
-
Although, the EPC Crisis Line operates a standard offering for health plans in several US states, The Crisis Line operated for Arizona is uniquely robust. It offers more than 3x the number of services to members than the standard offering. The Arizona Crisis Line is the focus of this project.
Immediate (real-time) Notification: Significant Events
Crisis Mobile Teams
Facility placement and bed availability
Urgent transportation coordination
My Health Direct Scheduling for members
Follow Up calls for appointments
Real-Time coordination with health plan
Eligibility verification for enhance care
Critical incident reports
Provider referrals
Emergency Department services
Urgent engagement for individuals in need of Medicaid services
Project Goals
This Project will add texting as part of its crisis intervention service to allow individuals to reach out in moments of crisis through more than one modality. The Crisis Line will migrate from the N-Centaurus operations software to LVMOne which supports the texting modality. This migration requires a redesign of LVMOne from the base template into something that can support the need of the crisis line with full parity.
Business Case
Adding another modality represents progress toward maturing the Crisis Line product by serving another population of users who would not have contacted the Crisis Line before..
Deliverables
The end product of this effort is a web application that is fully functional with needs of the Crisis Line operations team.
Methodology
Process
I’ve made great effort in defining a process to my work. In order for good design to be accomplished in an efficient manner there needs to be a methodology to how that work is approached, completed, and held accountable to scrutiny. My process takes elements from project management, UX design thinking, accessibility, and pattern language frameworks in order to develop a comprehensive approach to product development, from idea to launch. (This project case study only includes work up until the design phase.)
-
Project management phases represent the different steps you take to go from beginning to completion. Understanding them will help you create more accurate project plans, estimate more realistic timelines, and conquer projects in a strategic and organized way.
-
Design Thinking is a framework that involves a user-centered approach to problem-solving to help you understand who your user is, what their problems are, and what your design should include. The Design Thinking framework involves the following phases: empathize, define, ideate, prototype & test, implement, and monitor.
-
Web accessibility fulfills the basic promise of the web - making information and communication readily available to all people regardless of barriers in geography, language, or disability. An accessibility framework provides a means to integrate the work of accessibility into each phase of a project, from planning to design to validation, so as to ensure that the accessibility of a product is visible, methodical, and accountable.
-
A pattern language process is one that create places that are alive. It is a natural process which draw directly from the inner nature of people and places. It creates a definable sequence of activities which are at the heart of all acts of a place and what conditions these activities satisfy that generate something which is alive.
1. Initiation
The Initiation phase is where I established the project goals and scope for the project. In general, this is also where project stakeholders are defined. (summarized above)
2. Plan
The planning phase is where I plan milestones, tasks, and the overall timeline for the project. In general, this is also where plans for team communication and risks are assessed.
3. Empathize
The Empathize phase is where the user experience is discovered. I conducted user and design research to identify users, their journey, and their patterns.
4. Define
The Define phase uses research derived from the empathize phase to establish explicit statements for the problem the users face as well as the proposed solution for the project. During this phase, the expectation for accessibility is defined as well.
5. Ideate
The Ideate phase also uses research derived from the empathize phase, but for the purposes of generating and architecting the experience for the proposed solution. This phase also includes potentially developing a roadmap for development.
6. Design
The initial design phase includes sketches, wires, accessibility checks, and design research in the form of user testing. The final design phase includes high-fidelity mocks, accessibility checks, and potentially another round of user testing.
2. Plan
The planning phase is where I plan milestones, tasks, and the overall timeline for the project. In general, this is also where plans for team communication and risks are assessed for the project.
Tasks
Define Milestones and Tasks
Deliverables
Gantt chart / Work Breakdown Schedule
Define Milestones and Task
Gantt Chart / Work Breakdown Schedule
Before starting the project, I used a template I made to map out the key milestones and work of the project from Initiation to final design. I removed parts of the Gantt chart that were out-of-scope for the project. This includes the building, launching, and landing the product phases of the chart.
3. Empathize
The Empathize phase is where the user experience is discovered. I conducted user and design research to identify users, their journey, and their patterns.
Tasks
Foundational Research
Identify Users
Identify Journey
Identify Patterns
Deliverables
Persona
Service Blueprint
Job Map
Product Audit
Foundational/User Research
-

Stakeholder Interviews
I spoke with operations leadership to understand the broad objectives and concerns for the new platform. I also had limited access to members of the frontline staff as their workload didn’t afford us many opportunities to talk with them. These stakeholder interviews helped put the project into perspective. What problems needed to be addressed and what problems were out-of scope.
-

Work Instructions
One of the invaluable resources I had access to were the work instructions created for the operation staff of the Crisis Line.Staff used these work instructions to learn and perform their duties correctly. This project was unique in that there is a specific protocol for each action that may occur at the Crisis Line and so it was of upmost importance that I could understand those specificities if I was going to design for them.
-

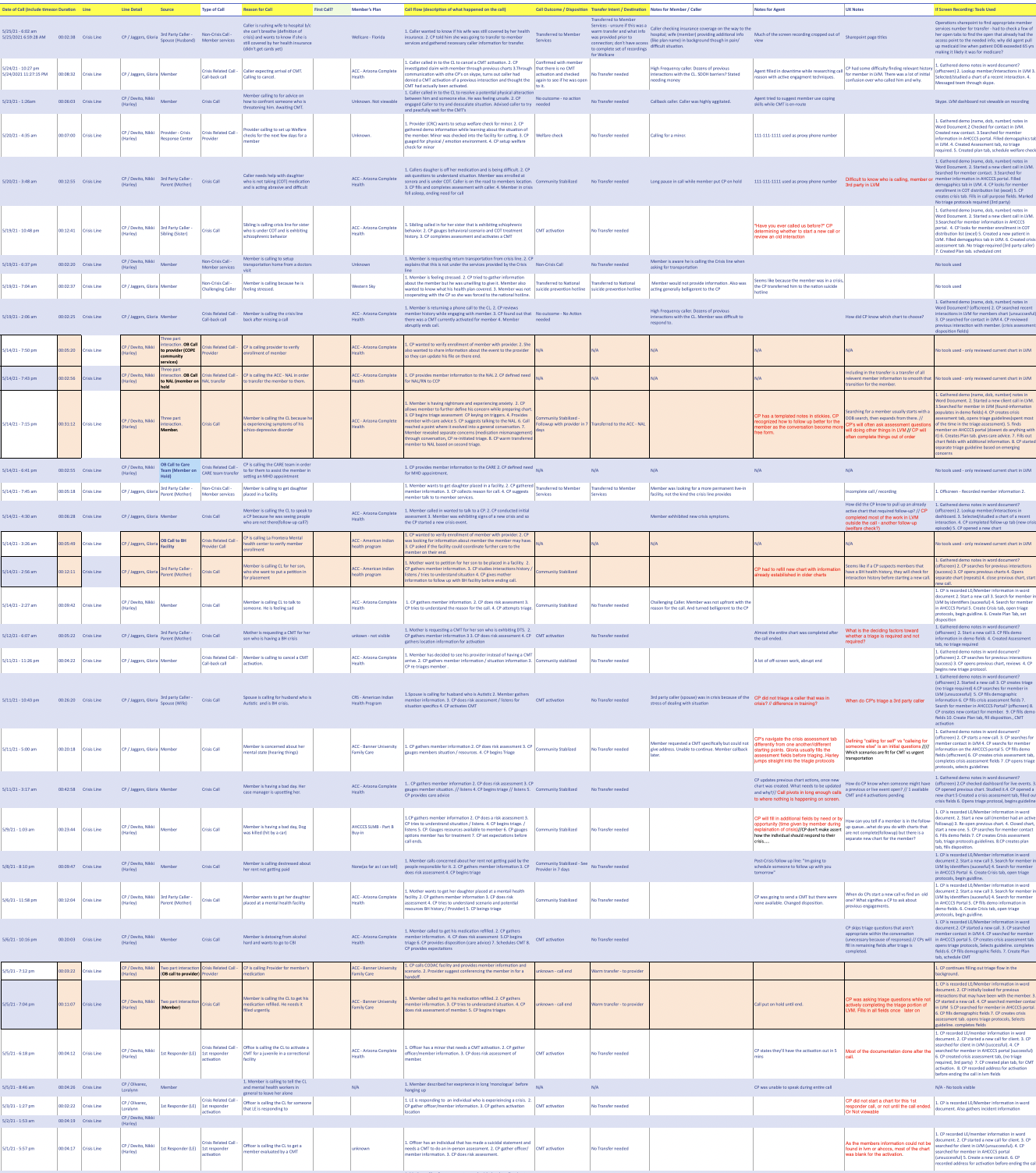
Contextual Observation
Another resources that I made the most out of for this project was video recordings of previous crisis interactions at the Crisis Line. I observed the difference between how the Crisis Line was supposed to operate and how it actually does operate on person-to-person basis. I tracked these observations through several markers in the excel sheet below. This work was extremely important in delineating the actions staff made during their work.
-

Product Audit
I scrutinized the current platform, N-Centaurus thoroughly. In combination with other my other research, I began to piece together how N-Centuarus provided for the goals and needs of staff. I started to develop the initial deliverables around how the Crisis Line operated in context. This allowed me to understand a fuller picture of the environment of the users and the strengths and weakness of the current platform.
Affinity Diagraming
Throughout all my research, I made heavy use of visual workspaces like MIRO to gather, communicate, and share my findings.
Identify Users
Personas
The Crisis Line operates like an orchestra. Each staff type has a specific responsibility to the operation of the Crisis Line as a whole. The entire Crisis Line would quickly collapse if any of the responsibilities of any type of staff were not carried out. That being said, the following personas are more defined roles than traditional personas. The intention behind them remains, however. My focus was to derive the goals, needs, and actions which act upon each staff type. All the forces that motivate them in their work. These goals would be the basis of how I approached architecting the journey for each staff type in the final design.
Identify Journey
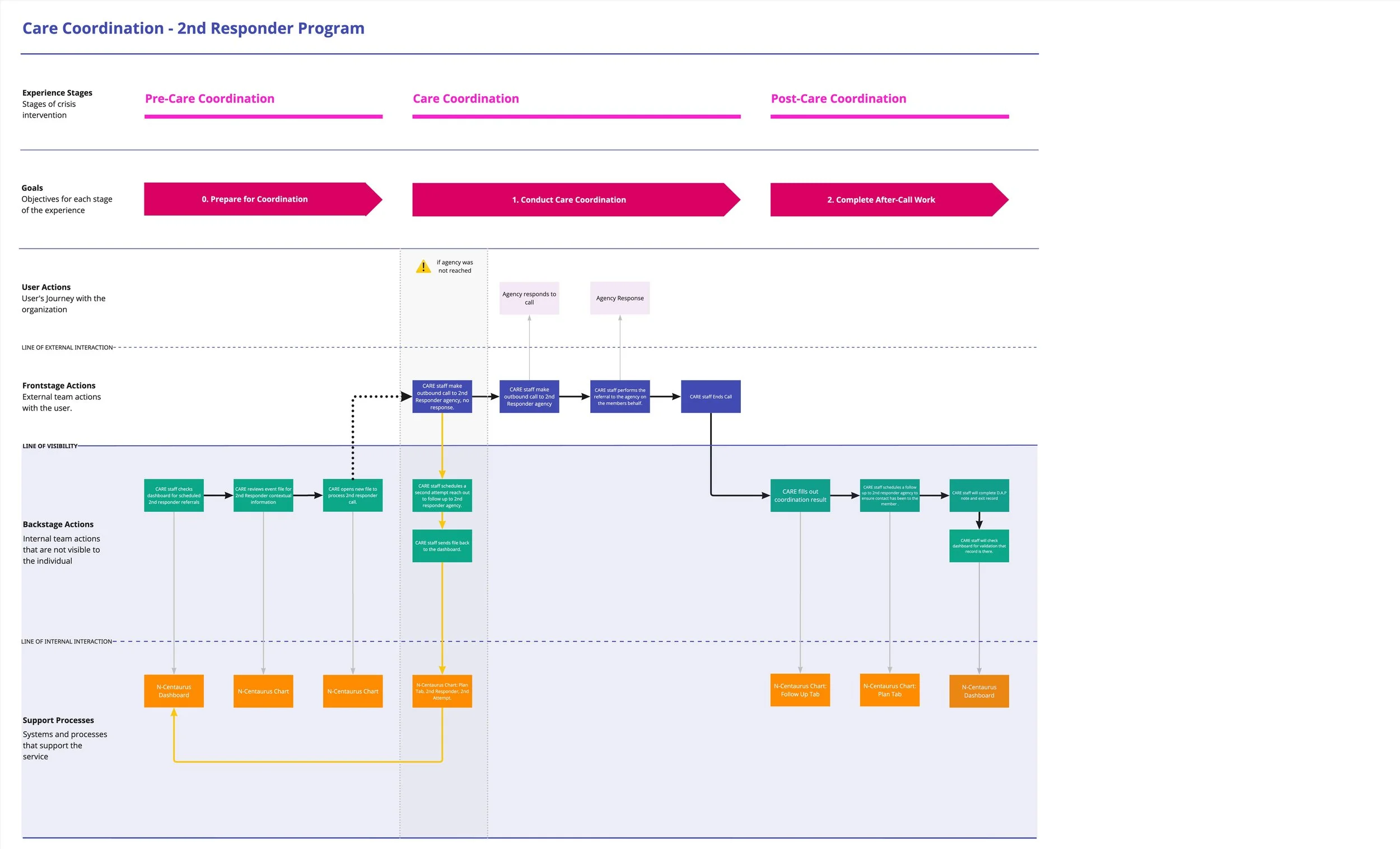
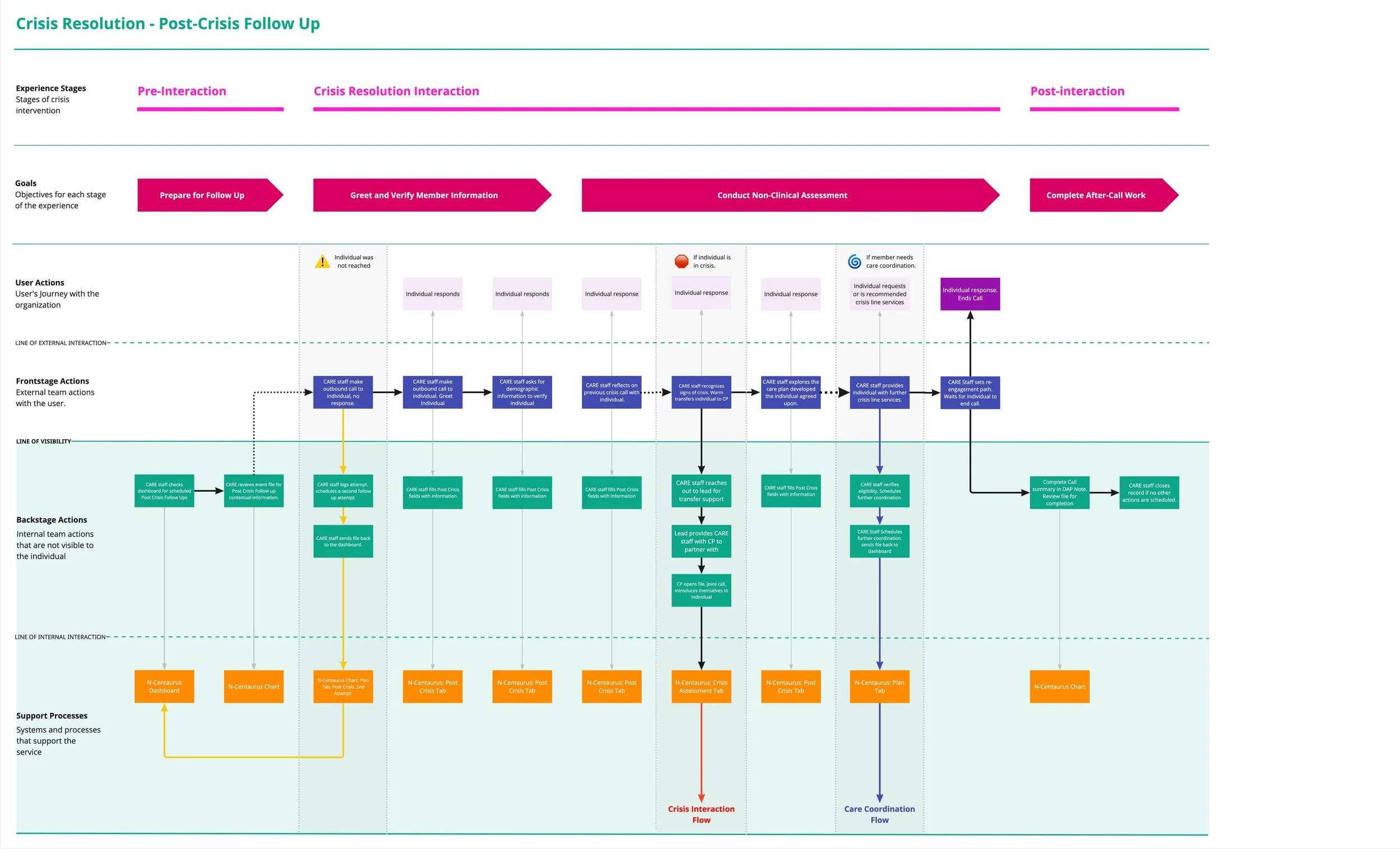
Service Blueprint
The Service Blueprint is a full process of all the actions and interactions that are carried out in the Crisis Line from receiving the initial call to closing the record of the event after the follow up has been completed. This account allows me to derive all the contexts for each action that I’ll need design and compensate for in the final design. It layers in several kinds of context on top (and below) of each action that gives me a greater depth of understanding of the what, when, where, and why the underlies each action that occurs.
Product Audit
Through an audit of the current platform, N-Centaurus, I identified several issues that conflicted with the user goals and processes that I derived from research. This worked allowed me to ideate better patterns of interactions that could replace the ones available now.
Blurred
1. Poor Content Groupings
The way content is grouped in N-Centaurus doesn’t facilitate easy understanding for users. One of the clearest observations I made during observation is that staff don’t use N-centaurus in the ways it is structure by. It is extremely normal for the fields in a record to be completed out of the order and context of the interaction with the individual. In some cases, staff may take notes for the interaction, then complete all the fields after the interaction is complete.
2. Repeated Actions
There isn’t strong defined interaction pattern when completing a record. Often, through the course of completing a record in N-Centaurus, the same actions are repeated in different areas of the record. What is happening is that certain context (like scheduling a follow up) are correlated with certain actions (providing a progress note). This is fine in one example but scheduling a follow up is correlated with several actions over the course of record. The interaction of scheduling a follow up is duplicated in all the areas where it might be added. What this does is makes the application feel unnecessarily heavy with fields and larger than it needs to be.
3. Information Density
In some areas, information is packed into components that are unsuited for it. For example, the follow up queue is created using a table where all open records populate in the table. Using or understanding the table is extremely difficult because it is designed to house all the different types of records that come into the crisis line, not just follow ups. This in turn makes the table very expansive with dozens upon dozens of columns you have to side-scroll through.
4. Limited information
N-Centaurus is mostly a bare-bones application. It provides for the opening, completion, and closing of records, but it does not give much insight into the working state of those records outside of that. In today’s world, the operation team relies on Skype and the phone system to communicate any supplemental information that would be important to any given context at the Crisis Line. Things like record escalation, staff availability, workload have to be understood through means outside of N-centaurus. In effect, the desktop of staff members at the Crisis Line is extremely busy with several different windows vying for screen space.
Identify Patterns
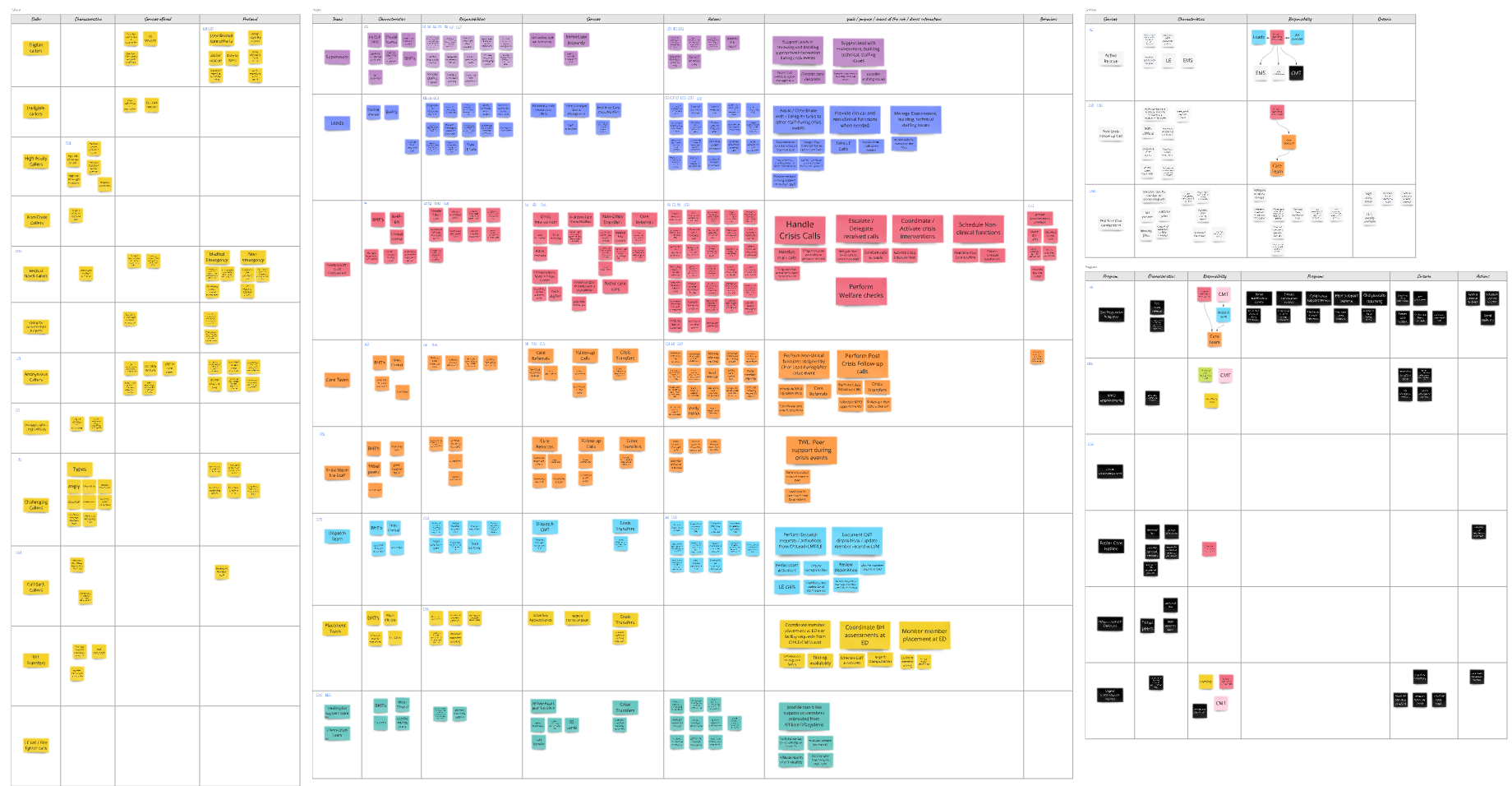
Job Map
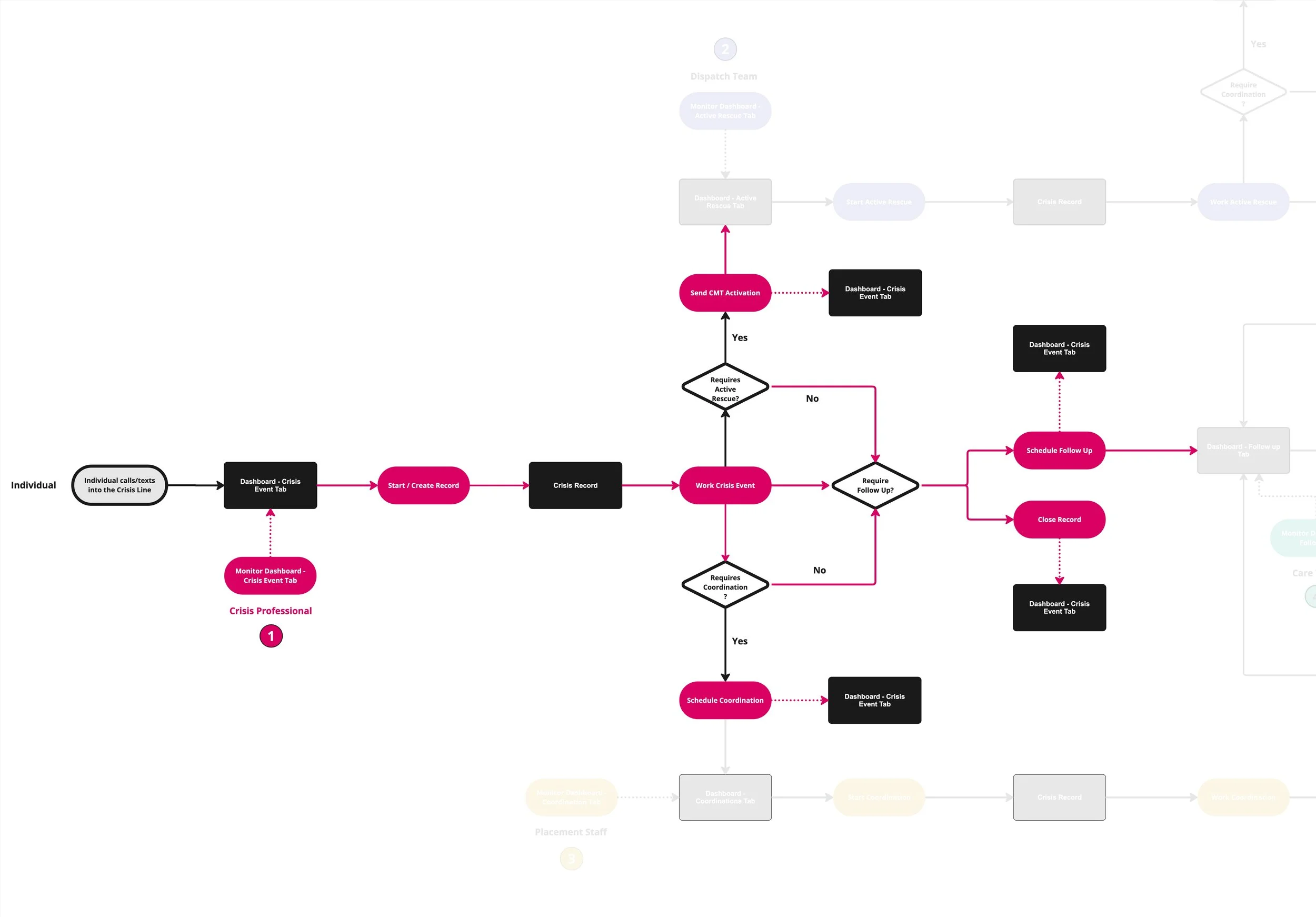
The Job Map is one of the most important deliverables for the whole project. It embeds the user goals derived from the personas with the context-defined actions derived from the service blueprint. Practically the Job Map illustrates the core functional job(goals), deconstructed into discrete patterns or job stories which explains step-by-step exactly what the user is trying to get done.
Crisis Professional Job Map [excerpt below]
1. Target Job — Handle Crisis Interactions:
When I am [ handling crisis interactions ], I want to [ de-escalate an individual from a state of crisis to a state of resolution ], so I need an [ Crisis Interaction Flow ]
-
When I monitor the interactions coming into the crisis line,
I want a feel like a i have an at-a-glance look at the current state crisis events at the Crisis Line and if there are interactions coming into the crisis line that haven't been handled.
So, I need a dashboard that reflects all the crisis events that have been received by the crisis line.
-
When I am monitoring the crisis events at the Crisis Line,
I want to feel informed about how many open records there are
I want to feel informed about the working state of the events at the Crisis Line
I want to understand the working availability of crisis professional team working the events.
So, I need a workload interface
-
When I want to identify a specific record,
I want to feel like I know my own status of ready.
I want to appear to others like i am ready to receive new interactions
So, I need a control that allows me to communicate I am ready and available for new interactions.
-
When I want to identify records that need my attention,
I want to feel like I am able to instantly tell which interactions are high severity / acuity.
I want to feel like I know when I am reaching a tipping point with the number of interactions.
So, I need an interface that will identify high priority records in an obvious way.
These patterns communicate the core functional jobs at every scale of the experience. The job map focuses on defining a relationship between need and context. I use this relationship to generate designs that will solve for needs in every context. In this way, the job map links the needs of the project with the design decisions that will go into the solution.
User Segmentation
I created a job map for each persona. This allows me to clearly delineate each goal and process that every staff member needs to be able to complete. This also inversely allows me to recognize which context, actions, and goals are separate from others. This helps a lot when generating the solution.
4. Define
The Define phase uses research derived from the empathize phase to establish explicit statements for the problem the users face as well as the proposed solution the project will head in. As this project has a pre-defined user group and focus, the define statements here are less useful than when the project has a more generative focus.
Tasks
Define Problem
Define Solution
Deliverables
Problem Statement
Hypothesis Statement
Value Proposition
Goal Statement
Define Problem / Define Solution
Problem Statement
We want to be able to completely fulfill a crisis intervention for the individual from crisis interaction, care coordination, and crisis resolution through the use or a completely new platform.
Hypothesis Statement
And so, I need a full-service crisis intervention platform that will allow us to seamlessly complete our objectives in a timely and efficient manner. This platform will also feel transparent in how it displays information to us so that we never feel lost of in need to search for information while performing our duties. This platform will also allow us to stay on top of incoming interactions so that no one calling into the crisis line will be left unattended to.
Value Proposition
A full service crisis intervention platform will provide ease of use, in that it will provide staff clear and coherent actionable steps to complete their work. It will seamlessly facilitate the needs of staff using the platform, allowing them to focus on the time-sensitive, rapidly evolving intervention of the individual.
Goal Statement
Our [ Crisis line web app ] will let users [complete crisis interventions] which will affect [crisis line operations staff] by [providing them a complete, efficient, and transparent crisis interaction experience]. We will measure success by [user sentiment, percentage of crisis interactions not handled promptly, and the speed of which staff are able to respond to the lifespan of an interaction]
5. Ideate
The Ideate phase also uses research derived from the empathize phase, but for the purposes of generating and architecting the experience for the proposed solution. This phase also includes potentially developing a roadmap for developing the solution.
Tasks
Generate Solution
Deliverables
Pattern Language / Site Map
User Flow
Generate Solution
Pattern Language
With the entire experience illustrated through a job map, I use the defined patterns to create a pattern language. A pattern language is a system of relationships that will define a coherent arrangement for the design. At every level of the experience, I determine when and where the patterns relate to each other and when and where they do not. Eventually, an information architecture forms. This is a process in which the form of the design is generated from the experience directly. I try to follow the patterns completely, not adding anything to the form, that is not accountable to an experience and context.
Pattern Language [Working State]
This is a look at how the pattern language began to take form. You can see how the patterns from the job map are beginning to be grouped into what will become the pages and eventual structure of the design.
Pattern Language [Final State]
The pattern language in its final states has a comprehensive view of the information architecture that defines the design. It define each of the pages that will be included in the design as well as what information will be included in those pages. It clearly communicates the relationships that each pages has with the next, if any, and the at what granularity those relationships exits.
Site Map
The pattern language can be simplified into a site map for ease of understanding of the general structure of the design.
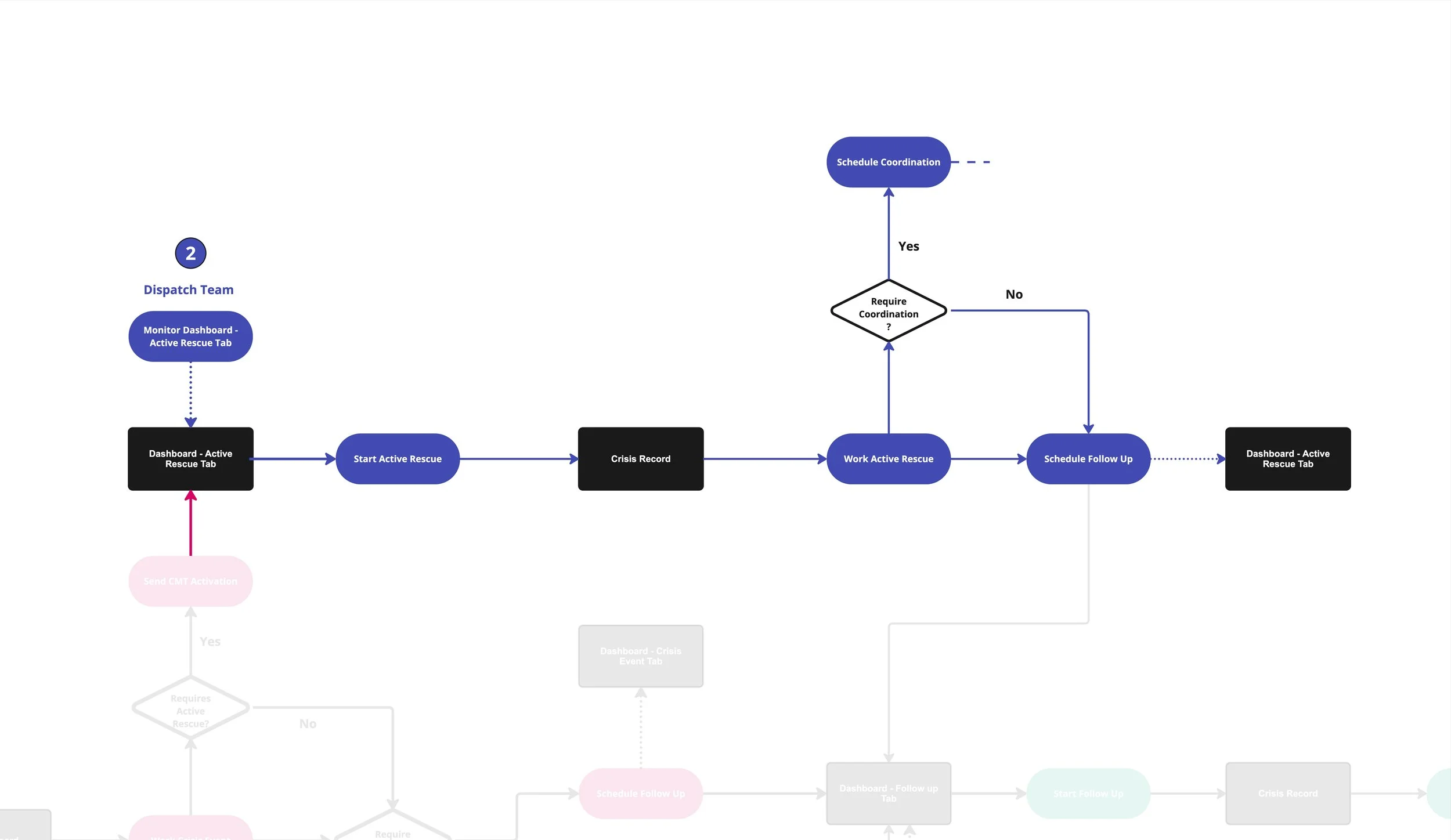
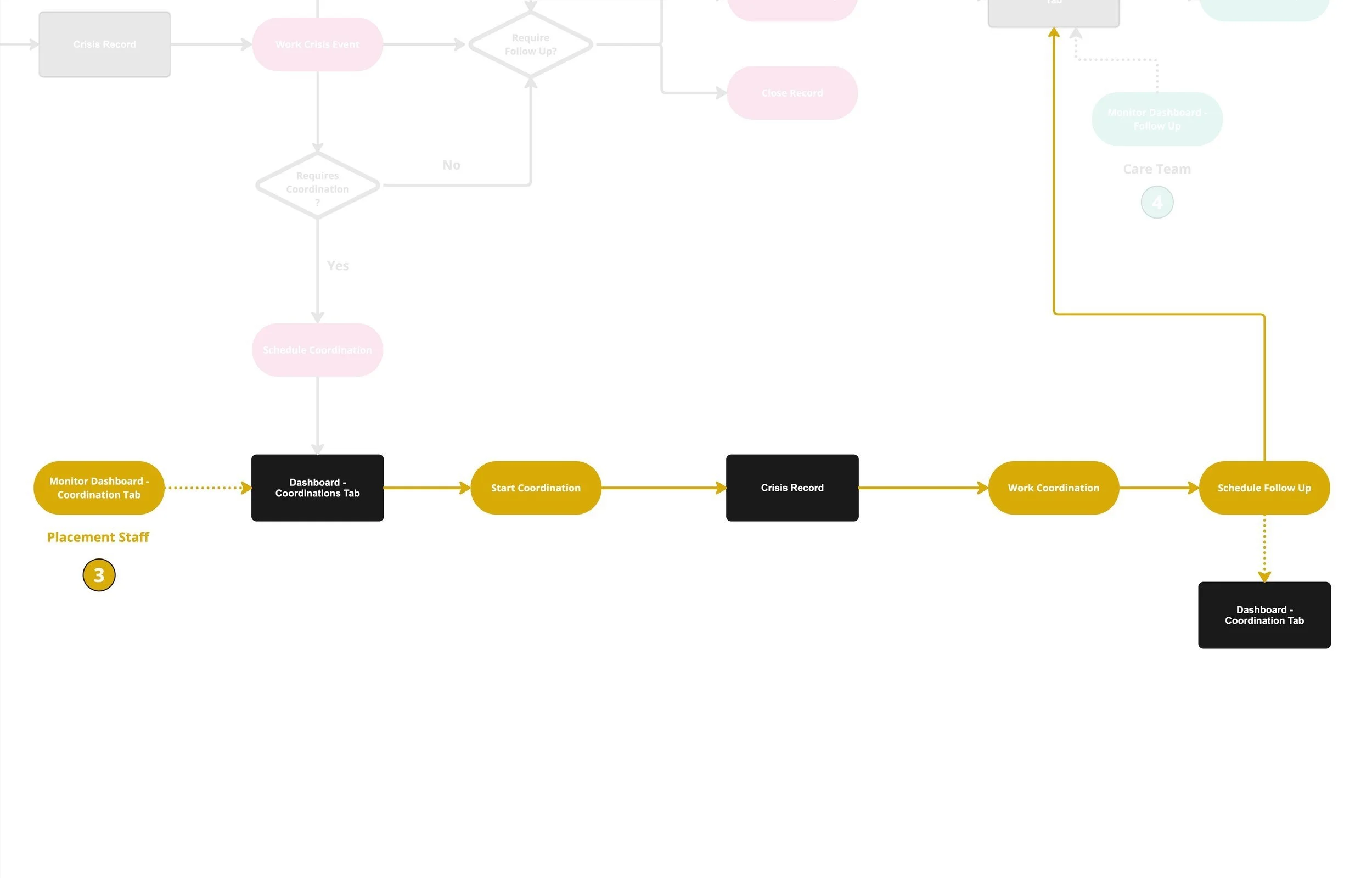
User Flow
A user flow can be helpful in illustrating the users experience through the design now that it has been fully structured. I use this user flow to demonstrate use case examples with the new design.
6. Design
The initial design phase includes sketches, wires, accessibility checks, and design research in the form of user testing. The final design phase includes high-fidelity mock, accessibility checks, and potentially another round of user testing.
Tasks
Low Fidelity Designs
High Fidelity Design
Deliverables
Initial Designs
Final Designs
Low Fidelity Design
Initial Designs
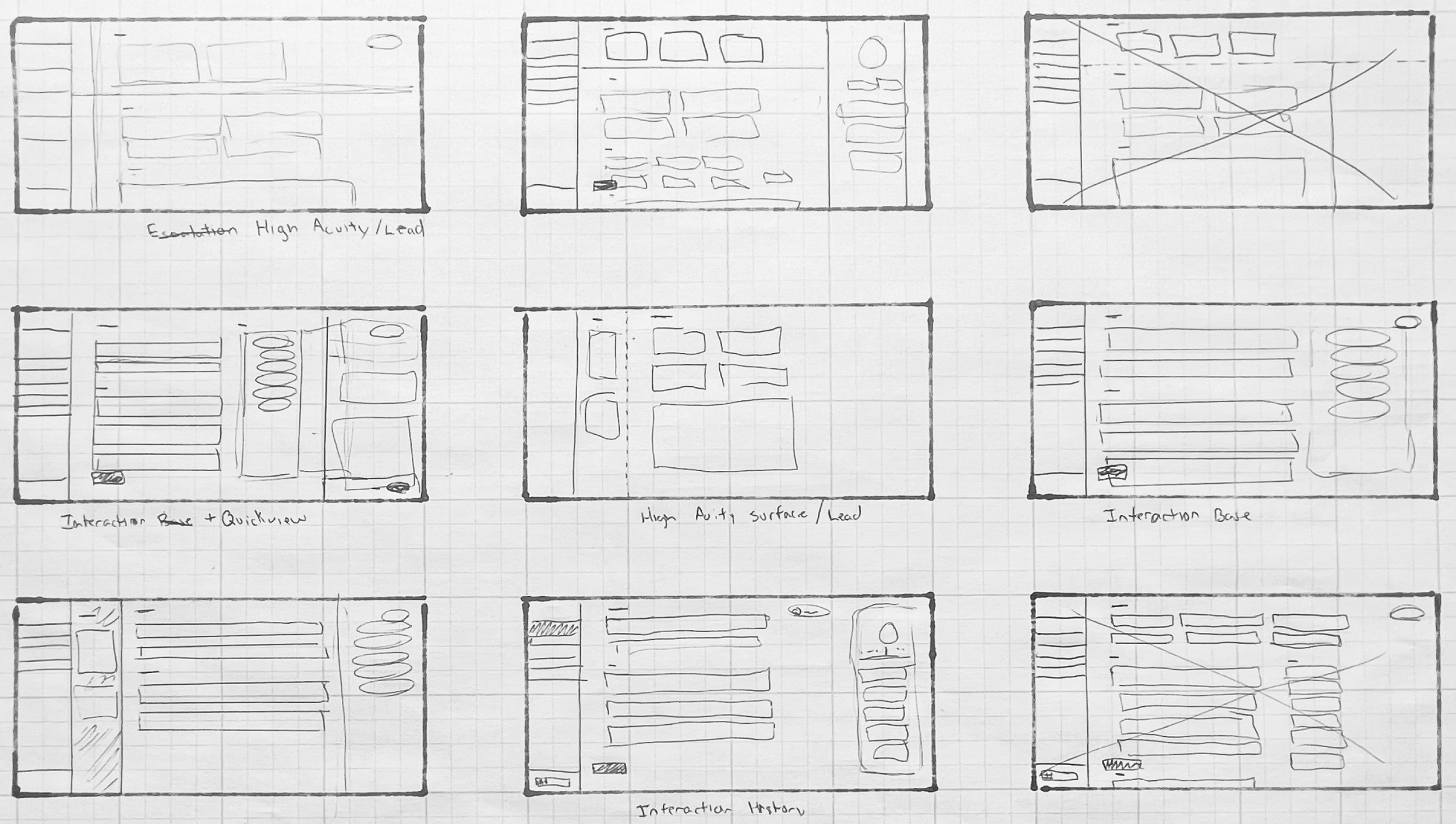
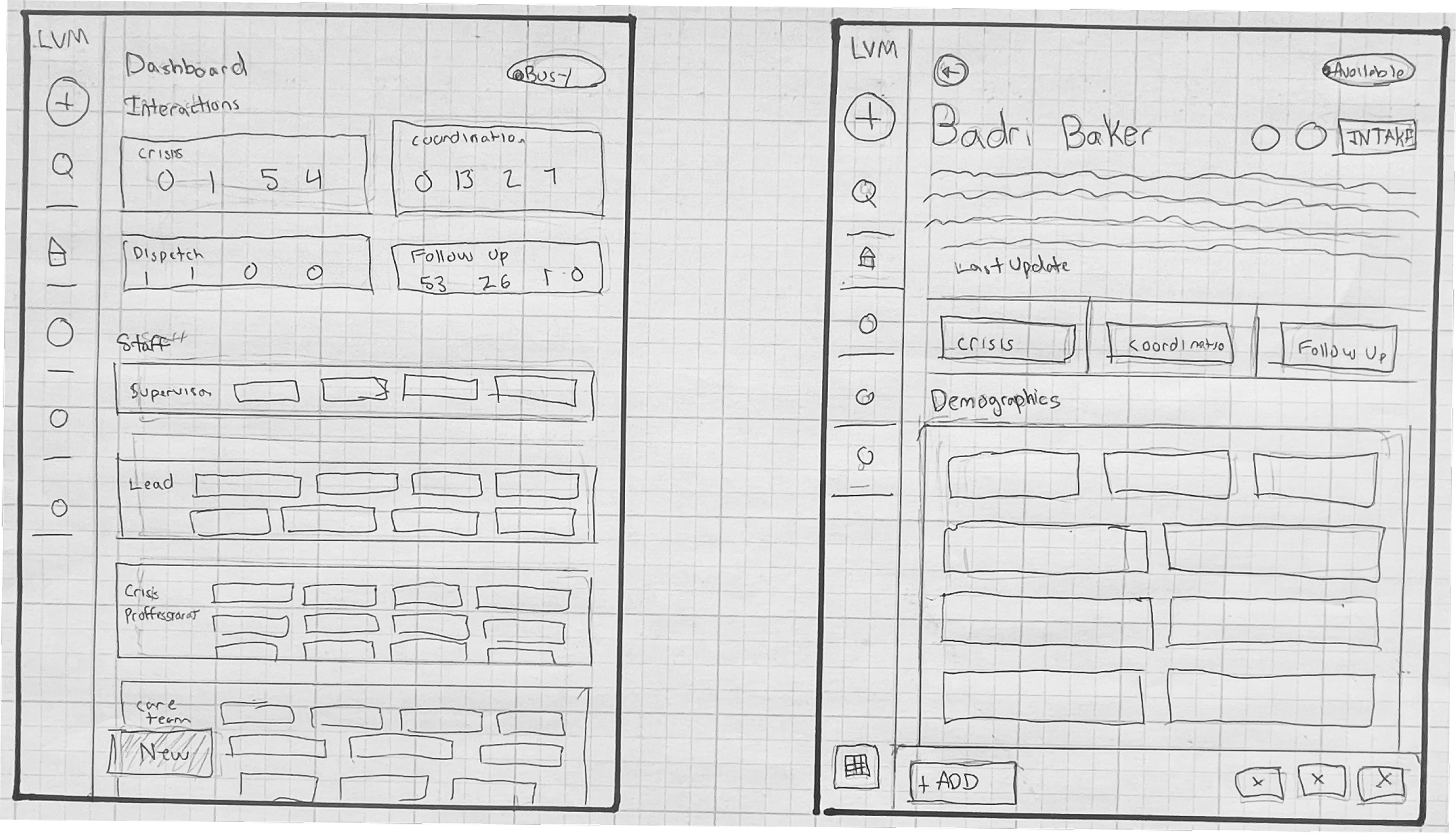
My approach to designing makes heavy use of sketches. In a similar way to creating the patten language, I start by designing at the largest scale and working my way downward to the smallest components and elements. When it comes to sketches that means defining the overall interface structure first before thinking about the content inside that structure. However, this process is not about adding pre-formed parts together. It is a step-by-step adaptive process which moves forward in small increments, changing what was there by transforming the interface into something new with each addition to it.
This ensures that, like the pattern language, each new addition to the interface is uniquely situated in its place in the interface. Ideally, the complete design will bear a certain cohesiveness, both to the goals, needs, and environment of the user as well as the internal cohesiveness within the design itself. In a practical sense, this methodology allows me to design in a more constructive and less destructive manner. I can feel confident that, the design is coherent to a certain scale I am designing at before moving forward and inward with further iterations of the design.
-

I start with very small sketches that help define the overall layout of the design. Where the navigation is. What are the broadest interaction patterns. What is the structure of the page. Most important, how do they all fit together in a coherent manner.
-

After I have to overall structure defined, I move into these larger sized sketches where I start to fill in what goes into the spaces I have defined. I also create sketches for all the different responsive sizes that I plan to make the design functional for. This is part the non-destructive design methodology I follow.
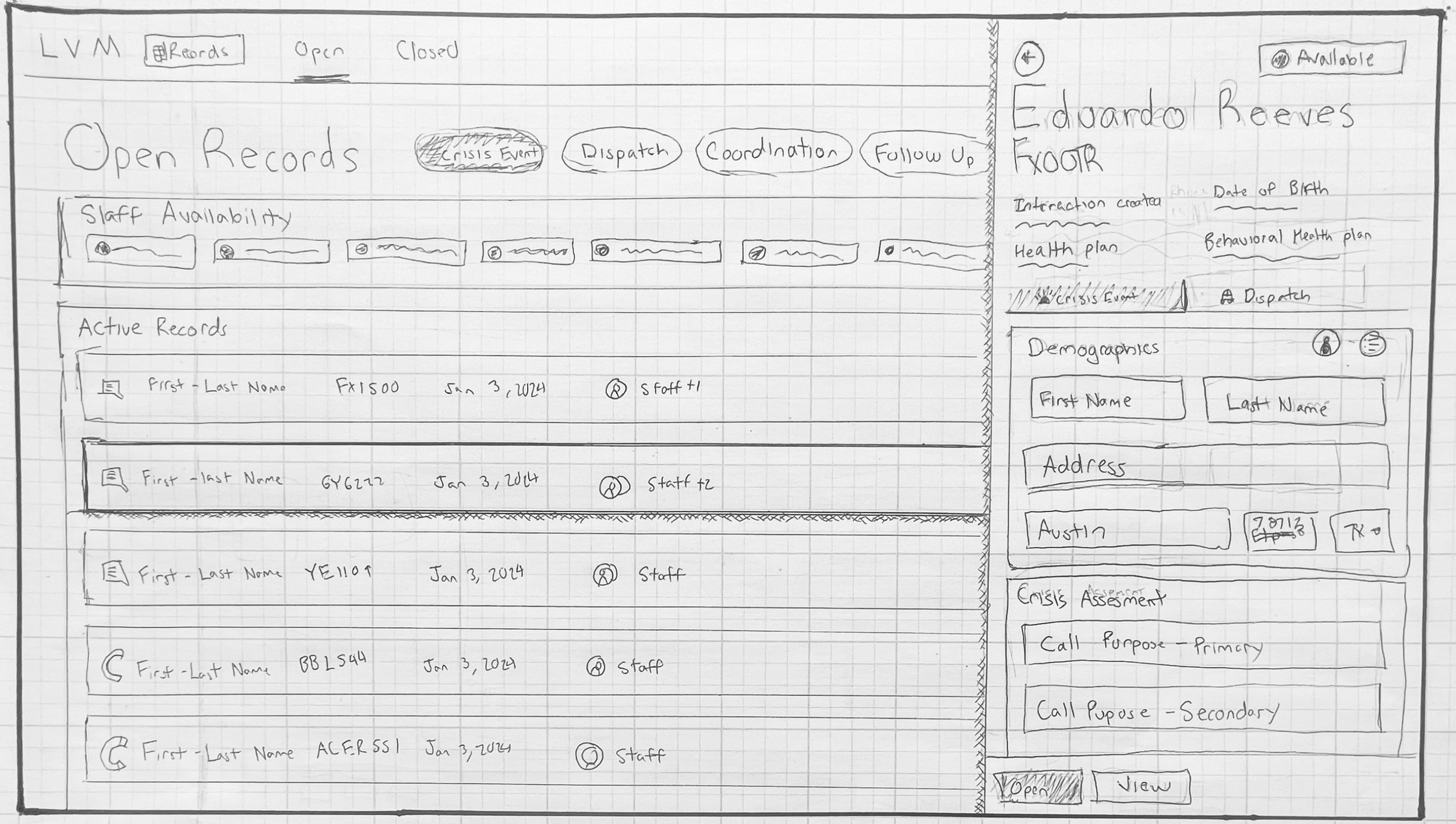
-

Lastly, before moving into a design software like Figma, I create high fidelity sketches that are meant to communicate most to all of what I will design in the computer. This helps me save time and iterating at a later stage by have a very firm foundation to pull from.
Final Designs
The final designs are a representation of a lot of groundwork I have committed to before attempting mockups.
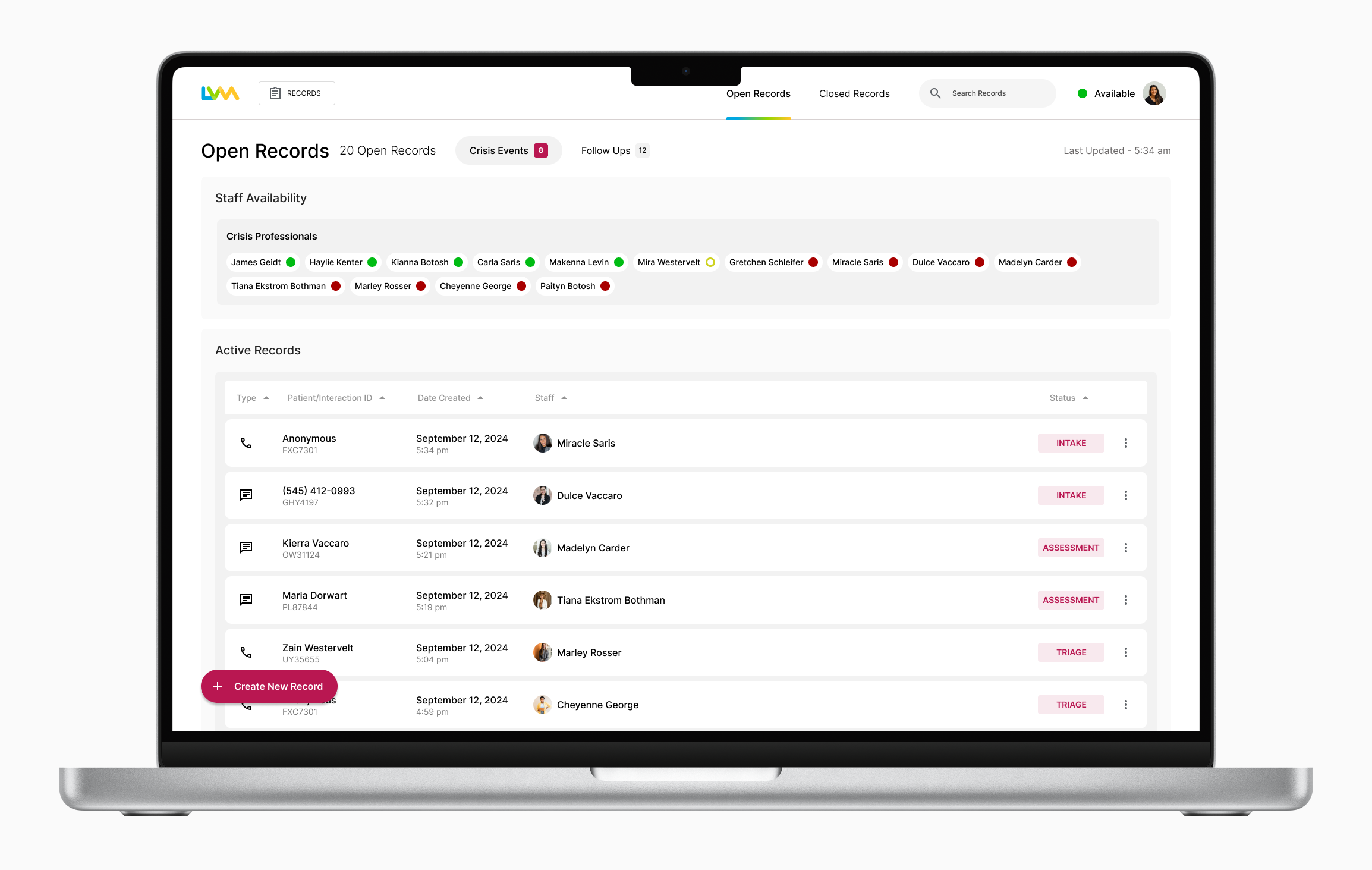
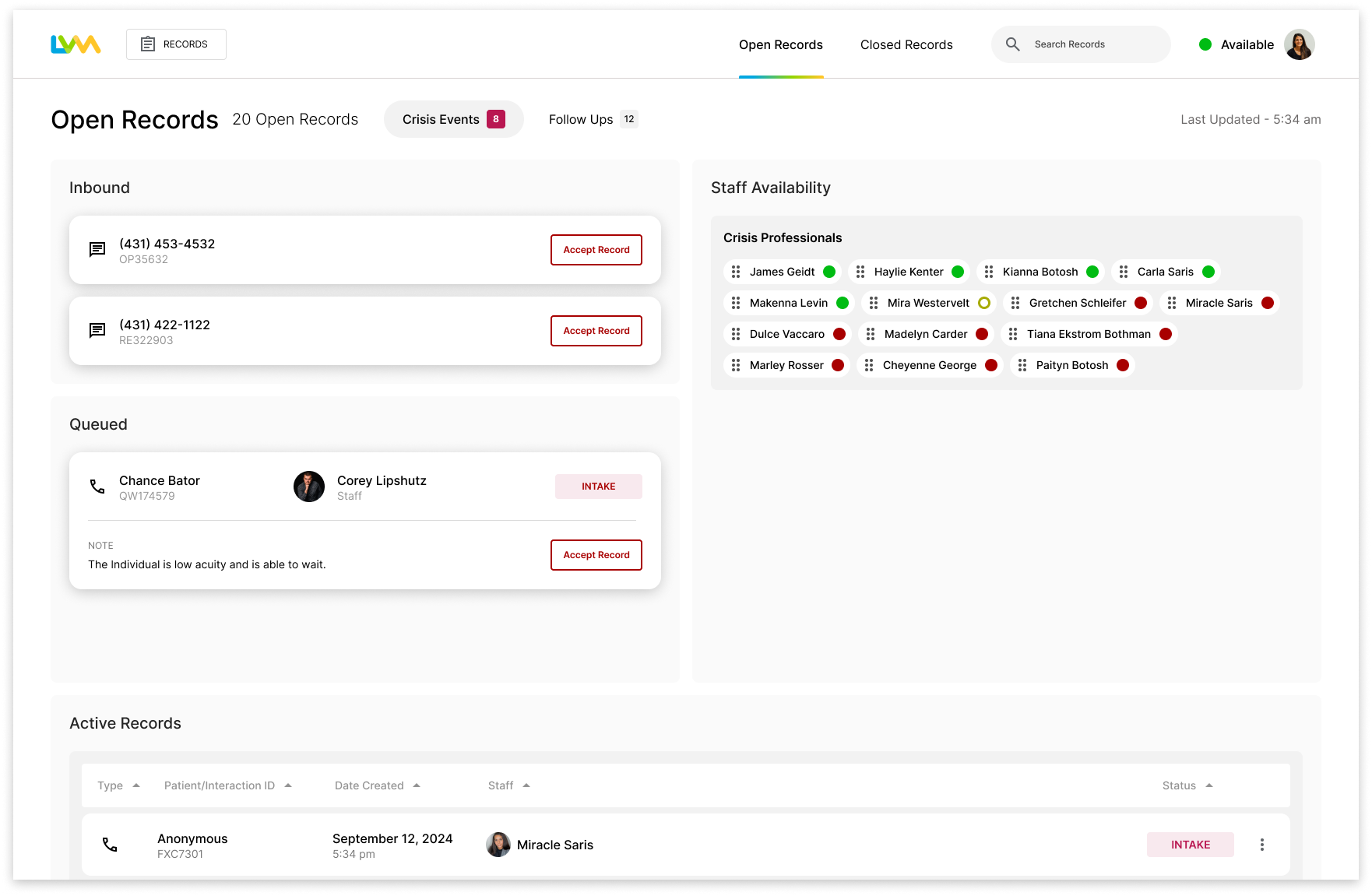
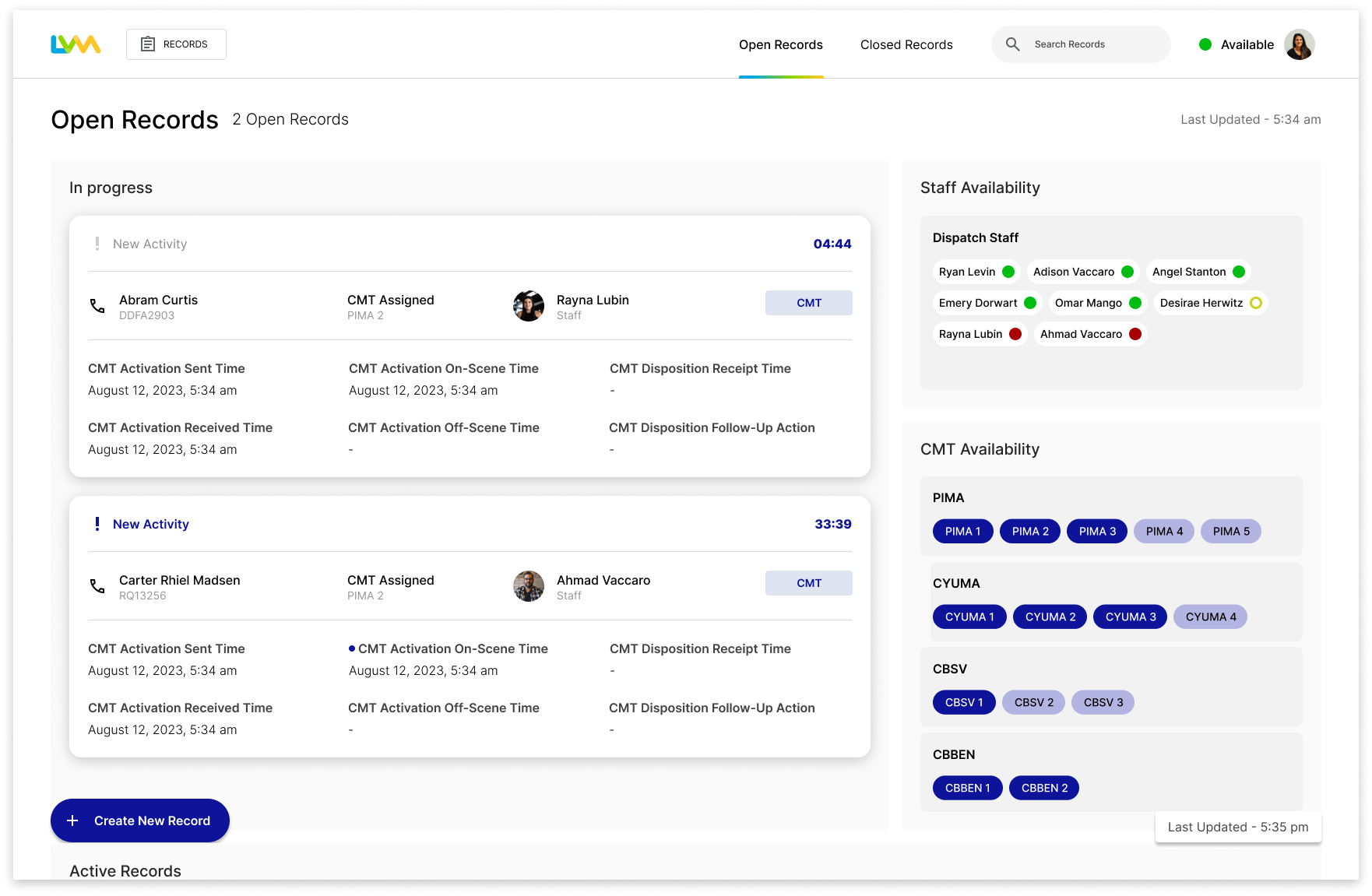
Dashboard
The Dashboard is a highly modular page. The content on the page changes depending upon which user you are. Only relevant information is shown to the user. This is important as the Crisis Line usually has several different things happening simultaneously and specific users are intended for specific work. Serving only relevant work to each user type keeps the page simple and straightforward for all users.
-

Crisis Professional
The crisis professional is beginning of the experience for work at the crisis line. They also work follow ups at the end. They do not work dispatches or coordinations. This gives them access to both of those tabs. Once a record leave the crisis event phases of the intervention, the CP doesn’t need to follow it further.
-

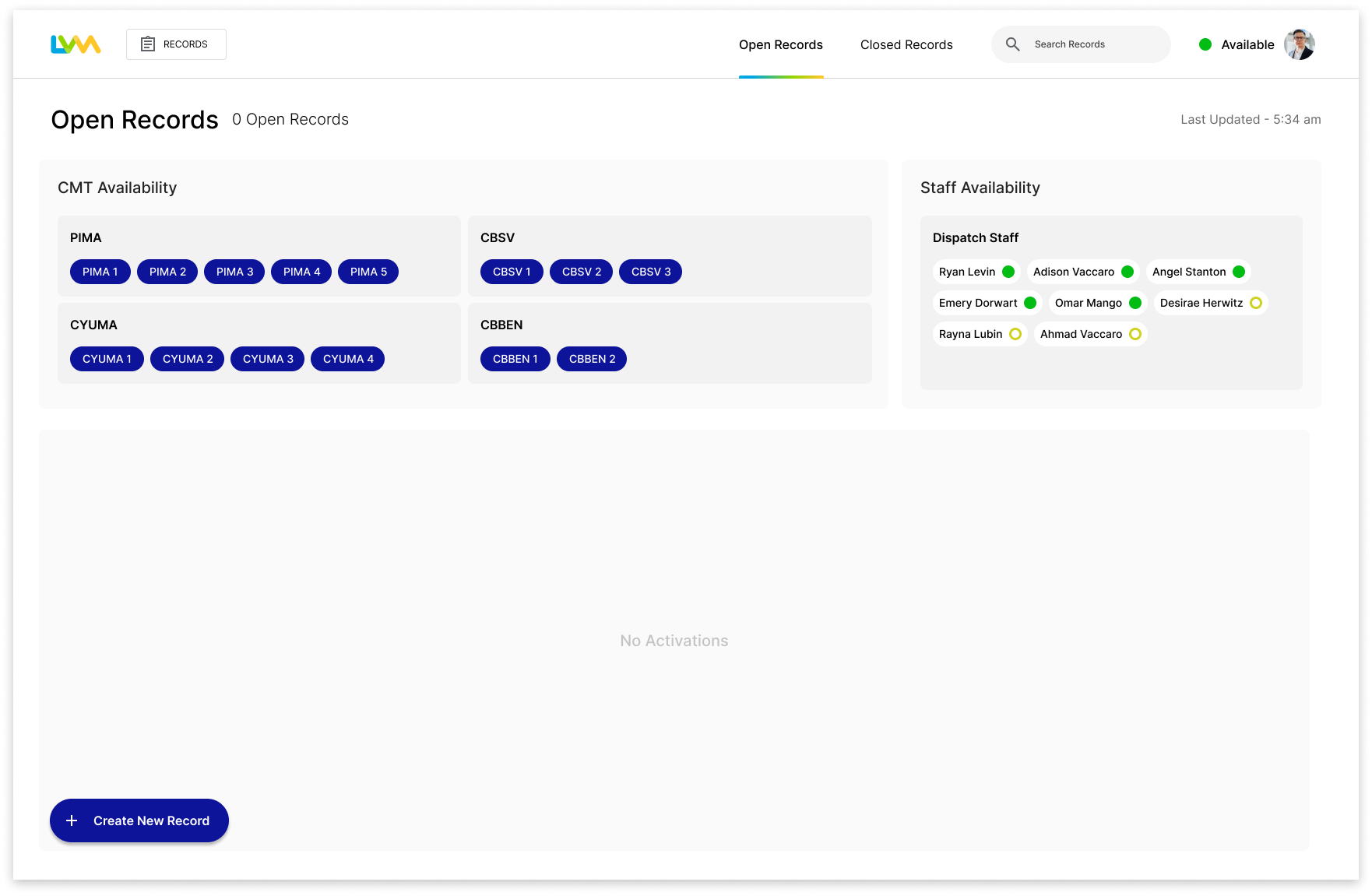
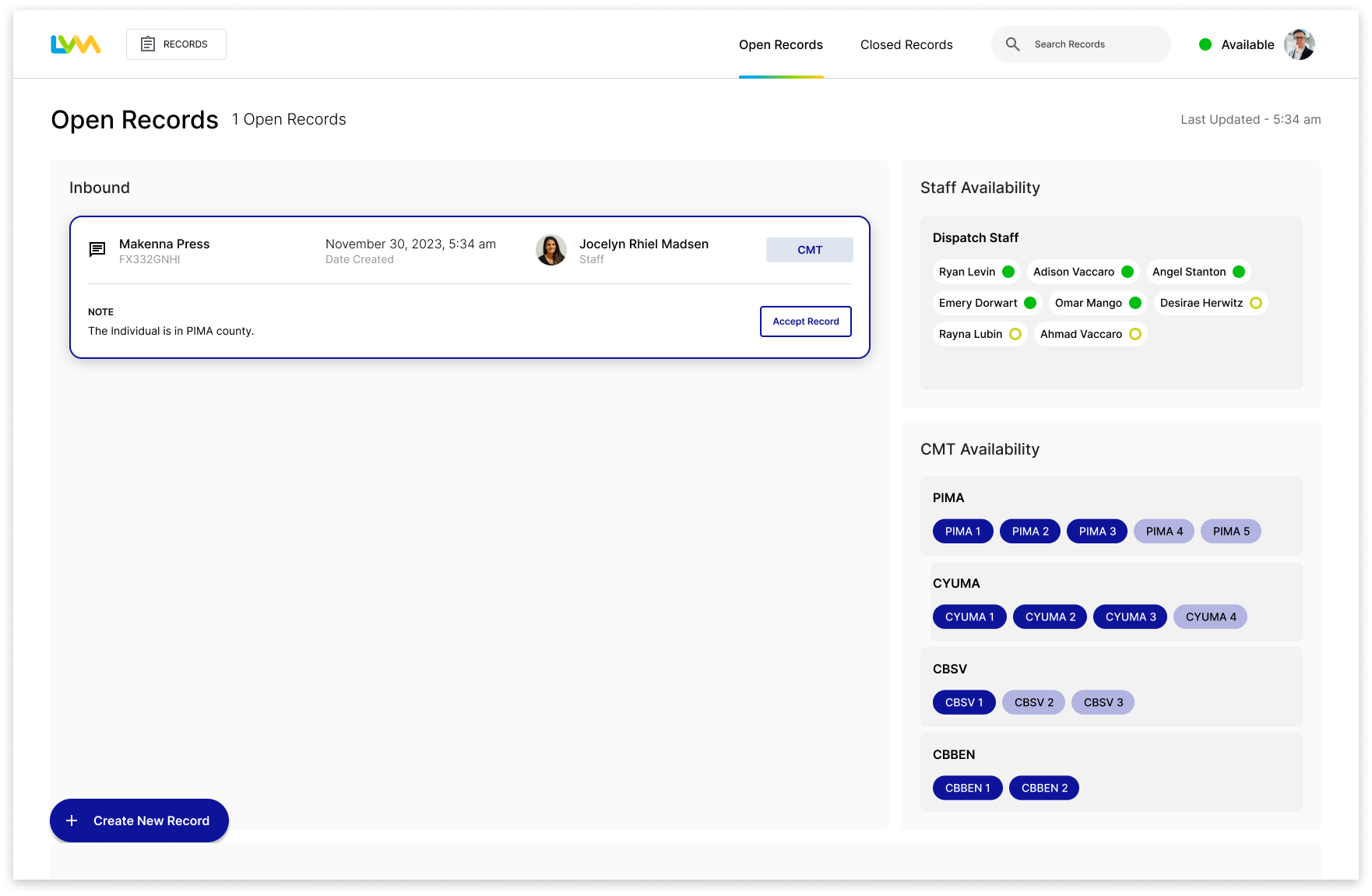
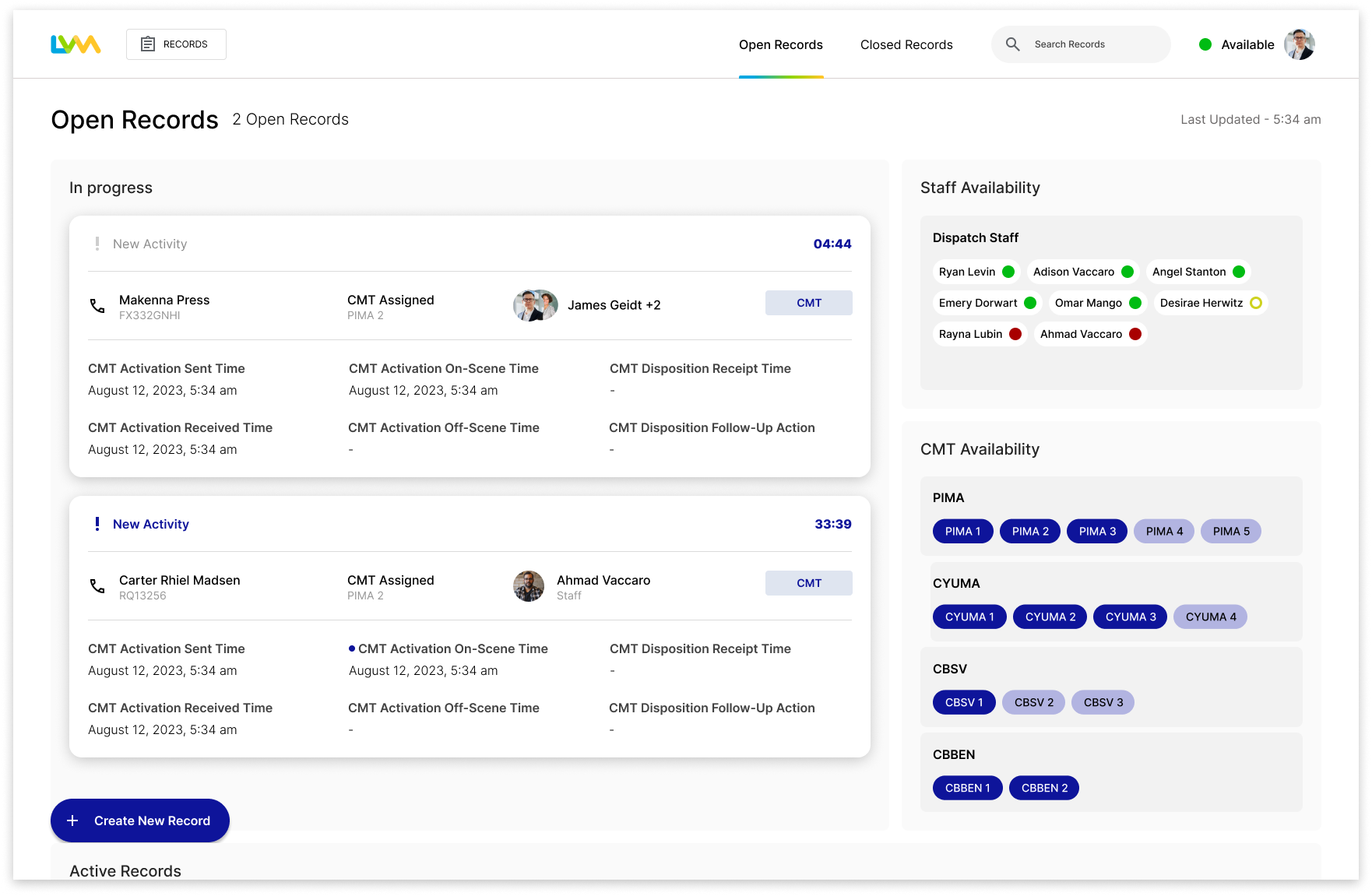
Dispatch Team
The Dispatch Team have the most isolated but urgent work at the Crisis Line. They only have the active rescue tab of the intervention process visible to them. This effectively allows them to zero in on only the time-sensitive work that they are specifically trained for. Although they may not see 80 percent of the records going through the crisis line everyday, they can be confident in their responsibilities to it.
-

Placement Team
The placement team, handling certain coordinations and follow ups, only have those two tabs of the dashboard available to them. A different aspect to this screen is that it reflects a state when there are inbound and queued records that need to be handled. The dashboard is reactive to these events where user action is required and visually communicates this state change in a way that is instantly recognizable to the user. The dashboard will revert back to its original state when the appropriate action has been taken which, in turn, also visually communicates that the system is in working order and doesn’t require immediate attention.
-

Care Team
The Care Team, like the placement team, are non-clinical staff. They complete select coordinators and follow ups as well. Although they share access to those tabs of the dashboard with the placement team, they will only get populated with coordinations and follow ups that are determined for them. The follow up tab underscores the need for separate dashboards. Unlike the other tabs, records are scheduled to have follow ups and cannot be treated like they are incoming in-progress events. The follow up dashboard serves the records to the user in the context of time for scheduled completion.
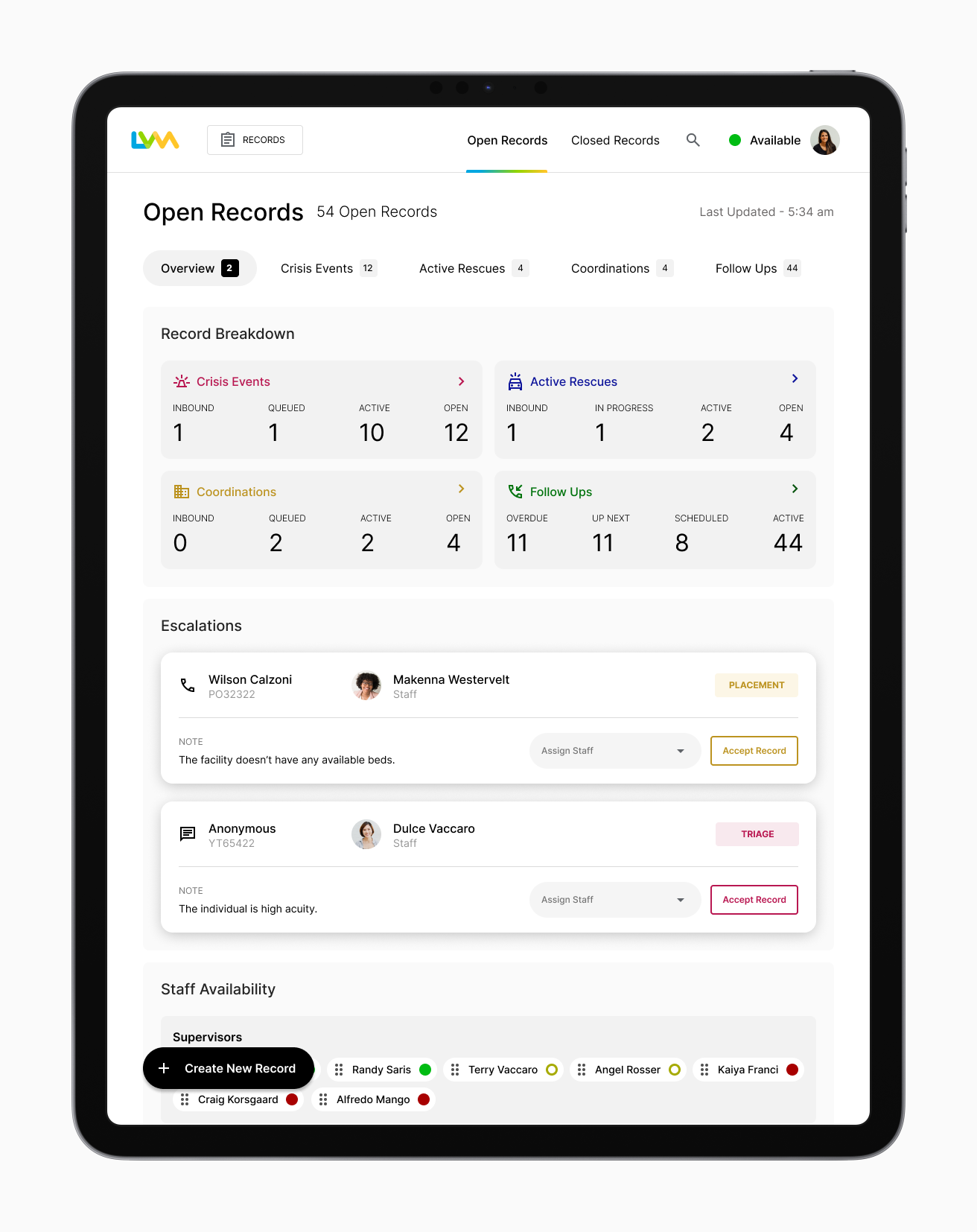
Lead
As a leadership role, leads have an over-arching view of the dashboard, distinct from frontline staff. Their primary job is to oversee the work being done at the Crisis Line, and so have access to every tab that frontline staff types operate through. They also have an additional tab, the overview tab, that allows them to gauge the state of the Crisis Line in its entirety at a glance. They can as well as receive any escalated records that frontline staff need lead action on. The overview tab as well as the
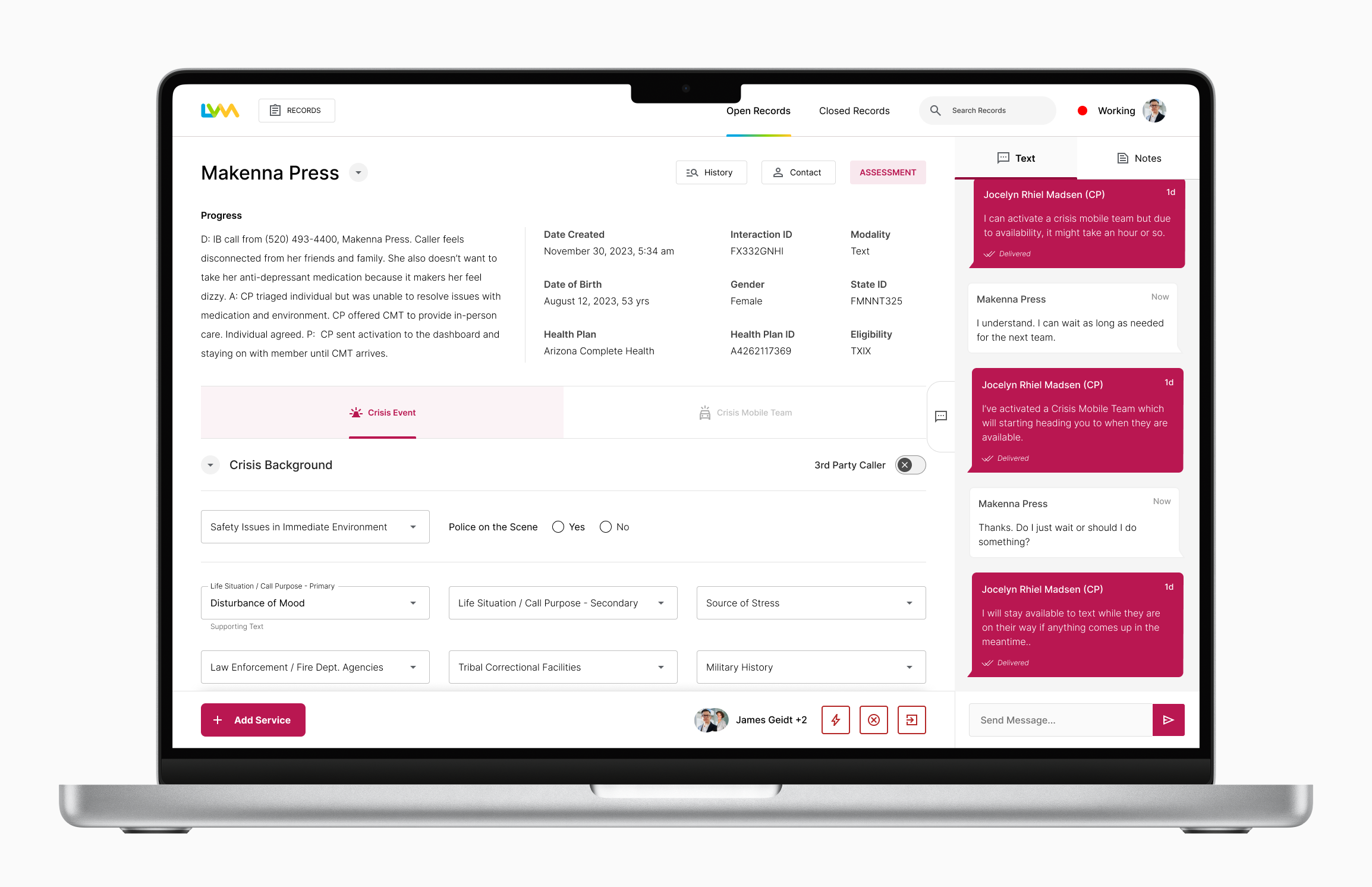
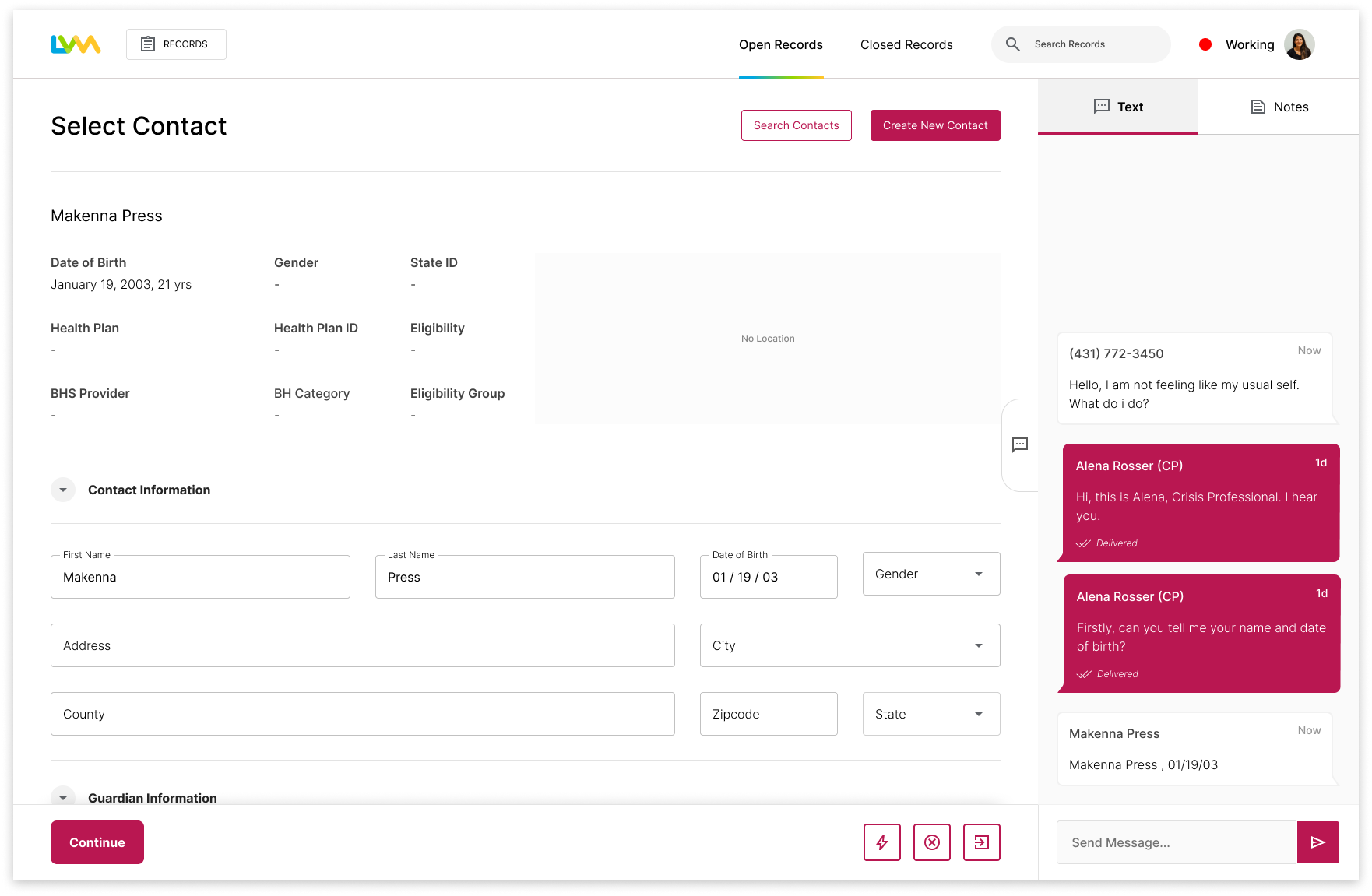
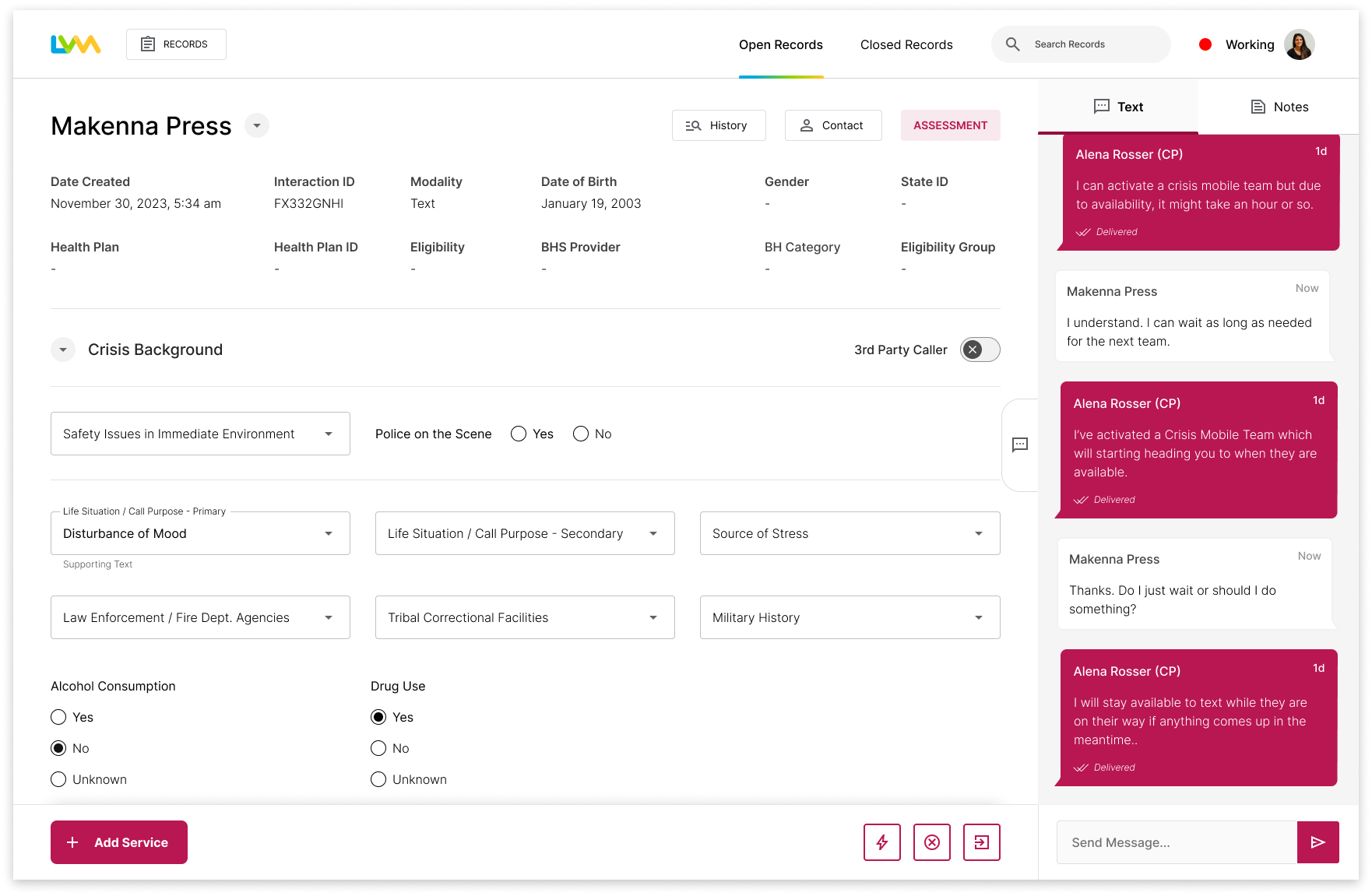
Record/Chart
The record is a the final destination of all staff operating the Crisis Line. It represents the complete history of intervention from crisis event to follow up. I wanted to reinforce that relationship, similar to the process and user based groups of the dashboard, which will also connect the two spaces in the mind of the user. I re-organized the fields of the record to reflect this as well. This makes the current status, progress, and maneuverability through the record simple and recognizable. I also re-consolidated the actions into a defined location, solving for the sprawling interactions that the original record had in N-Centaurus.
-

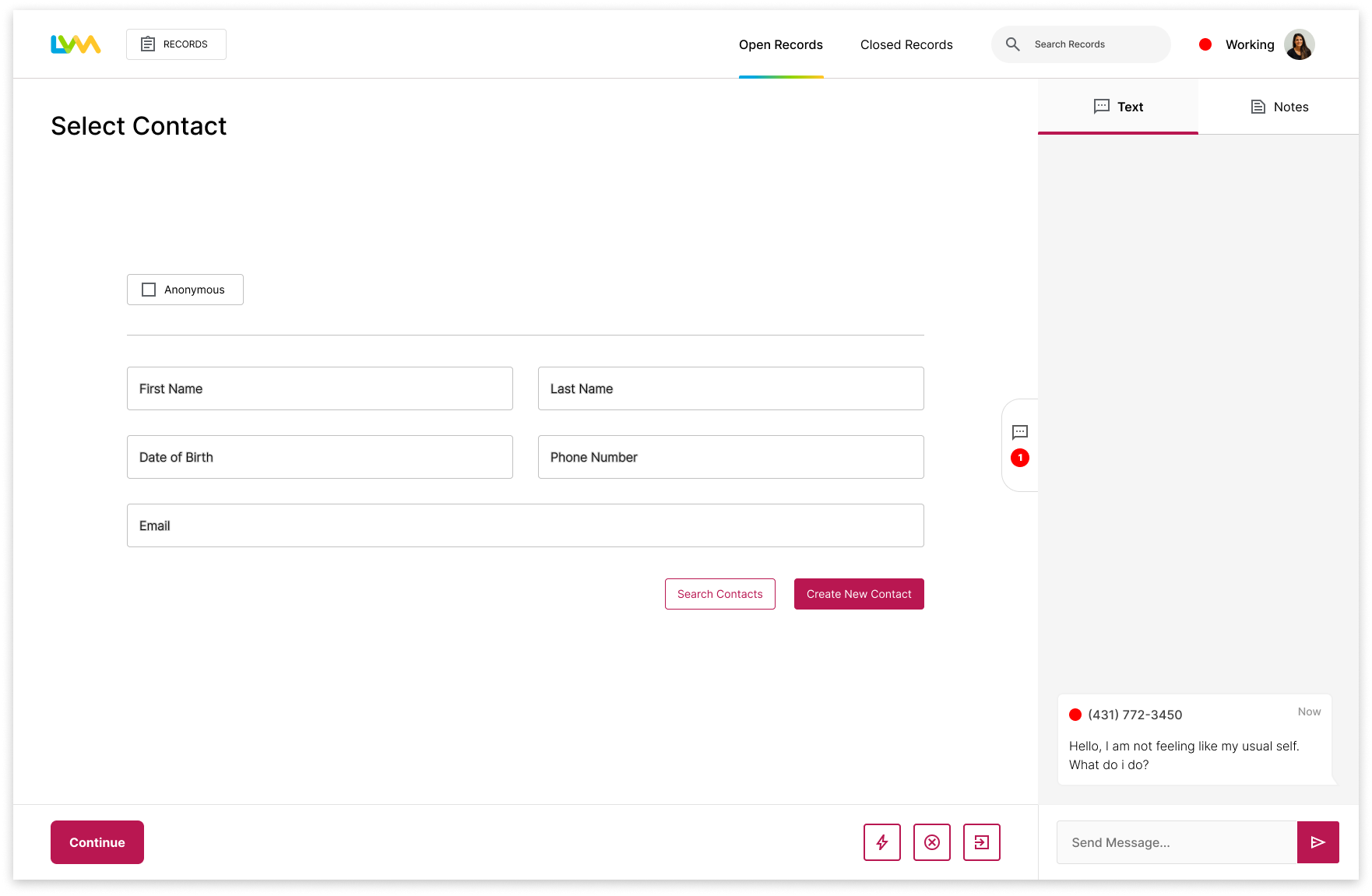
Crisis Intake
Before starting the record, a brief contact intake section allows staffs to define the subject of the record. This is designed to be as simple and quick as possible so the staff can continue to the fields of the record. This intake page houses the demographic information for the individual. This Information was part of the record in N-centaurus before, but I have moved away from that grouping dynamic as demographic information is not actually information that describes the event at all. The contact page I have used is always available to staff in the case that the contact or their information needs to be changed.
-

Event Start
The initial record only has the crisis event fields available to complete it as no other sections (services have been) added to the record. This makes working the beginning of a record very straight forward.
-

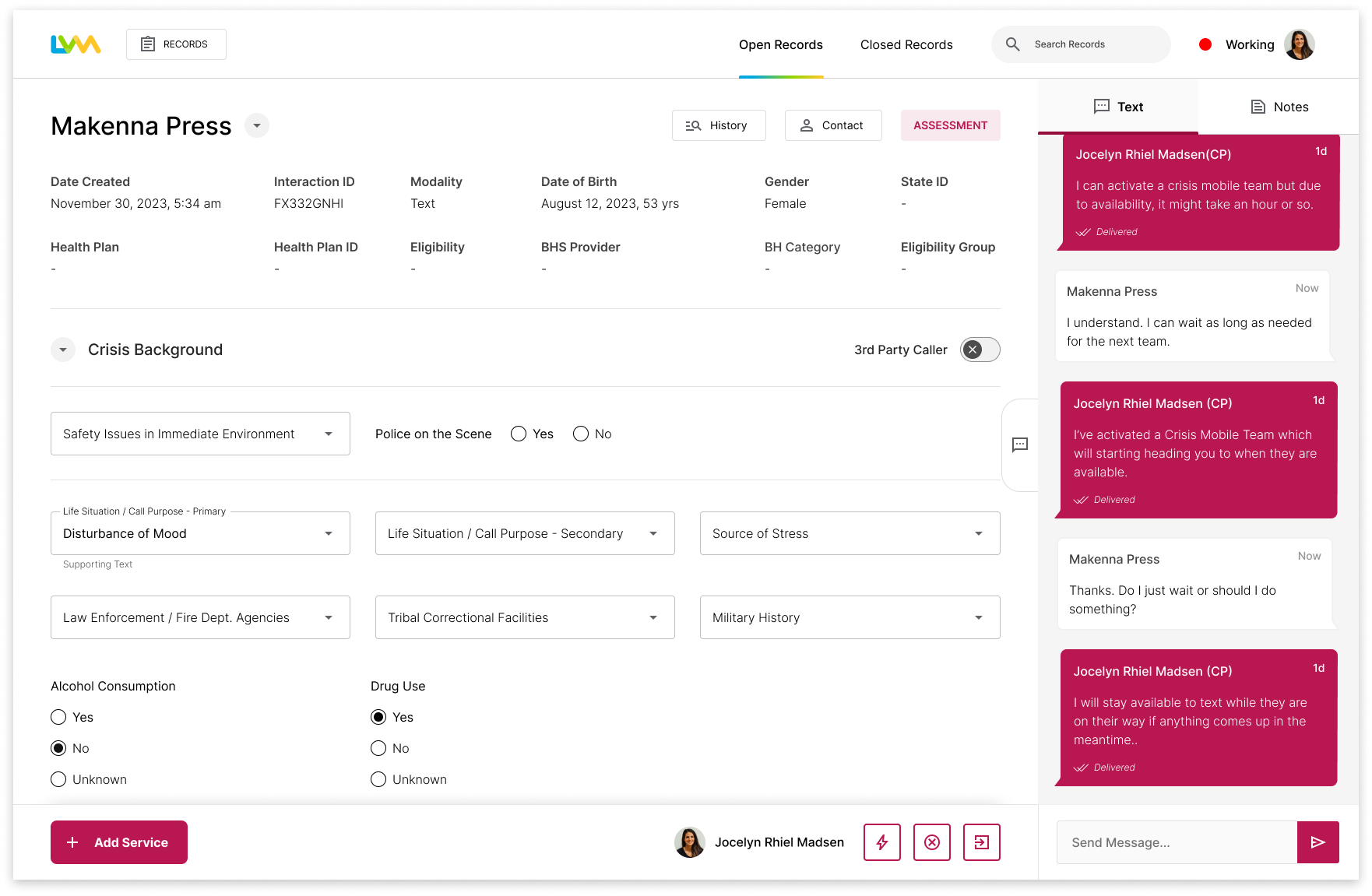
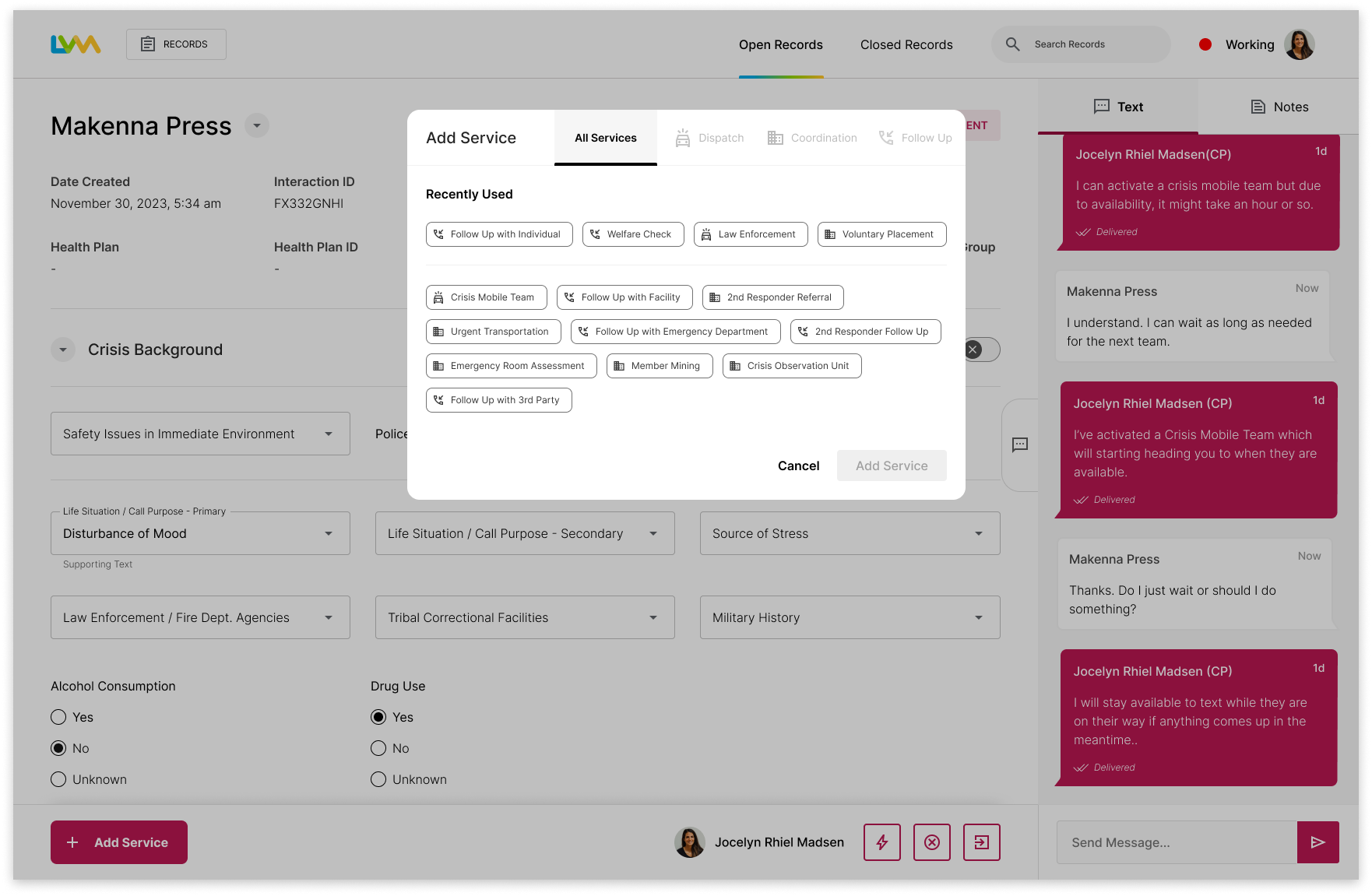
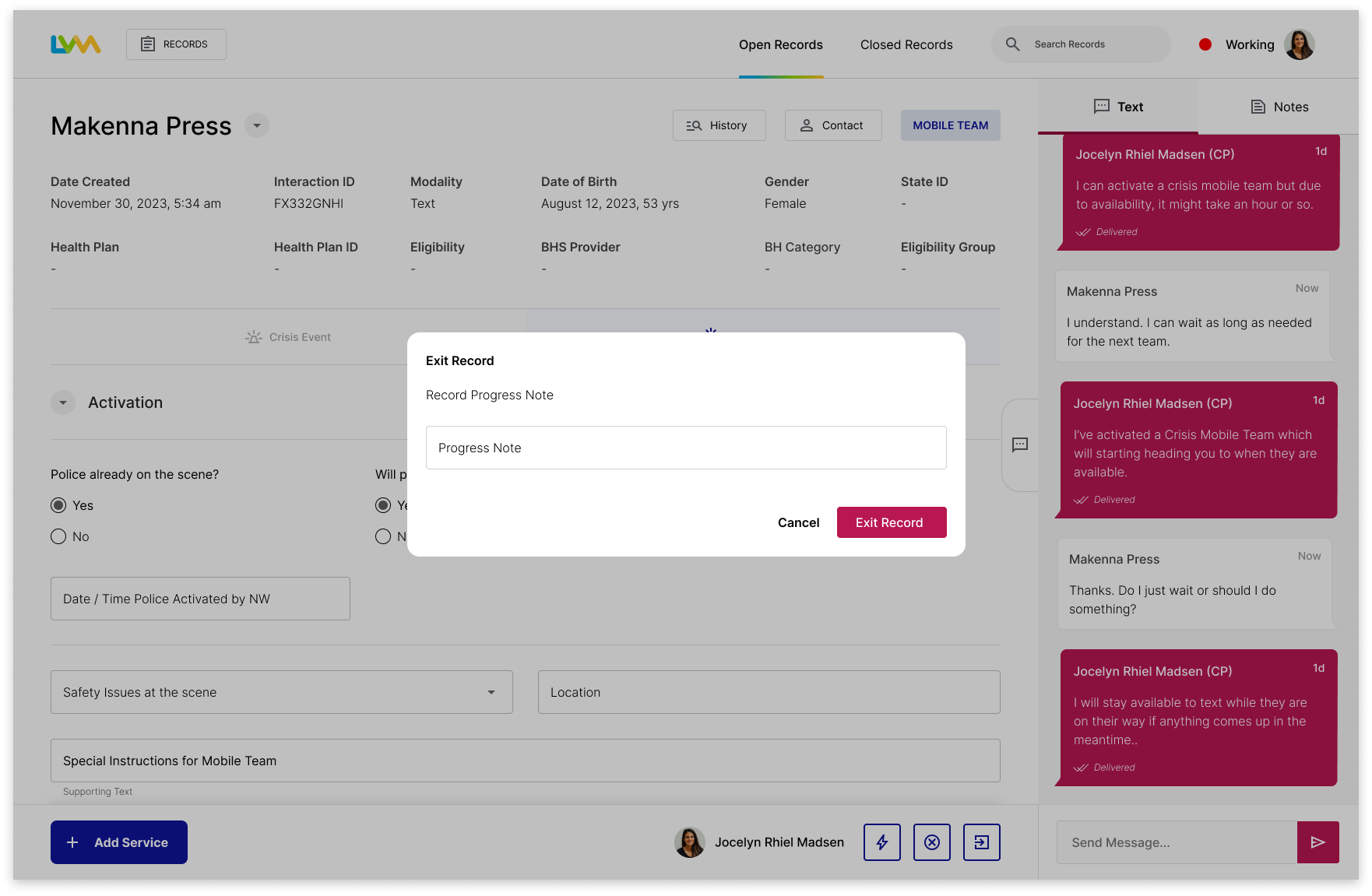
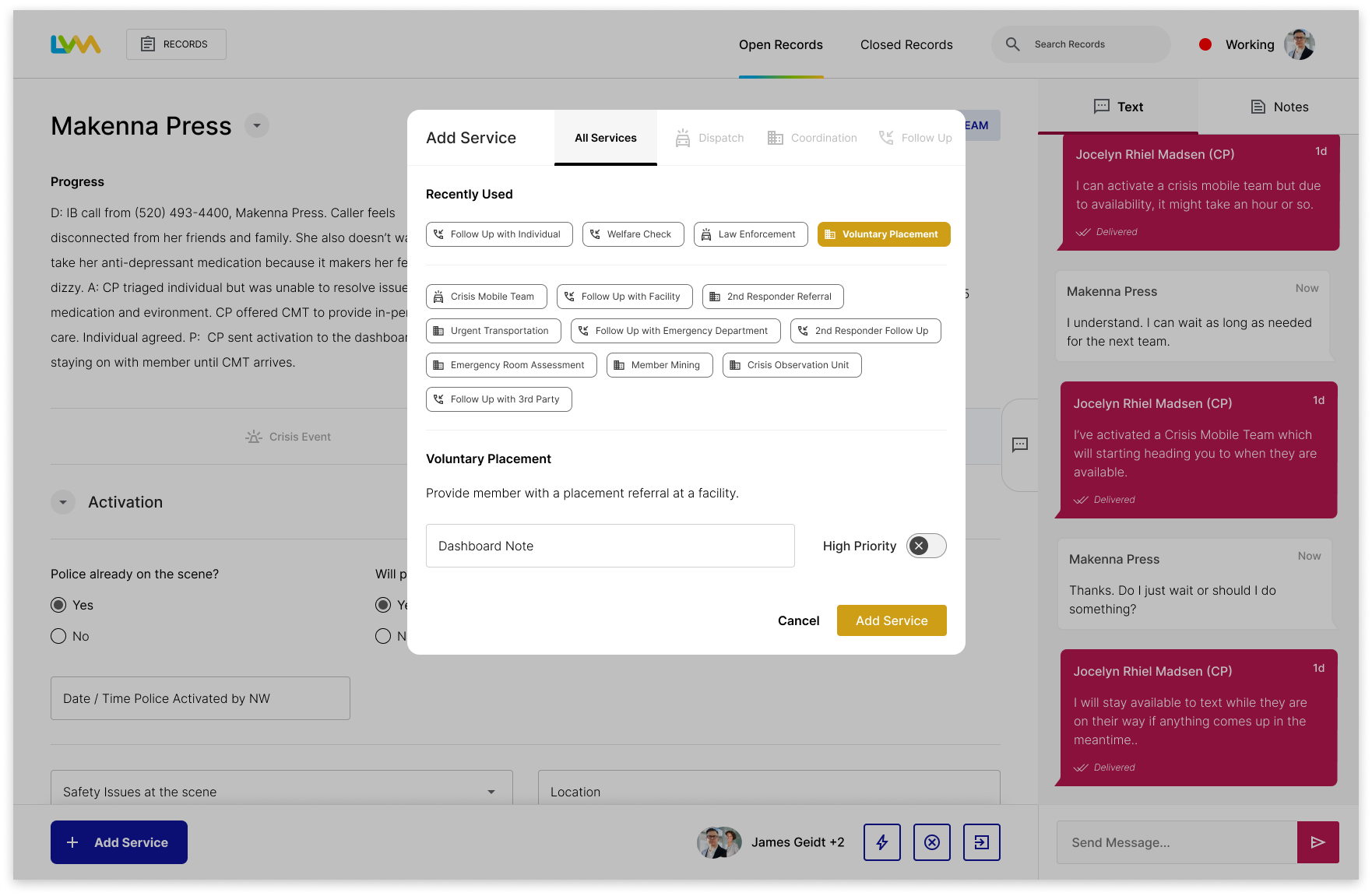
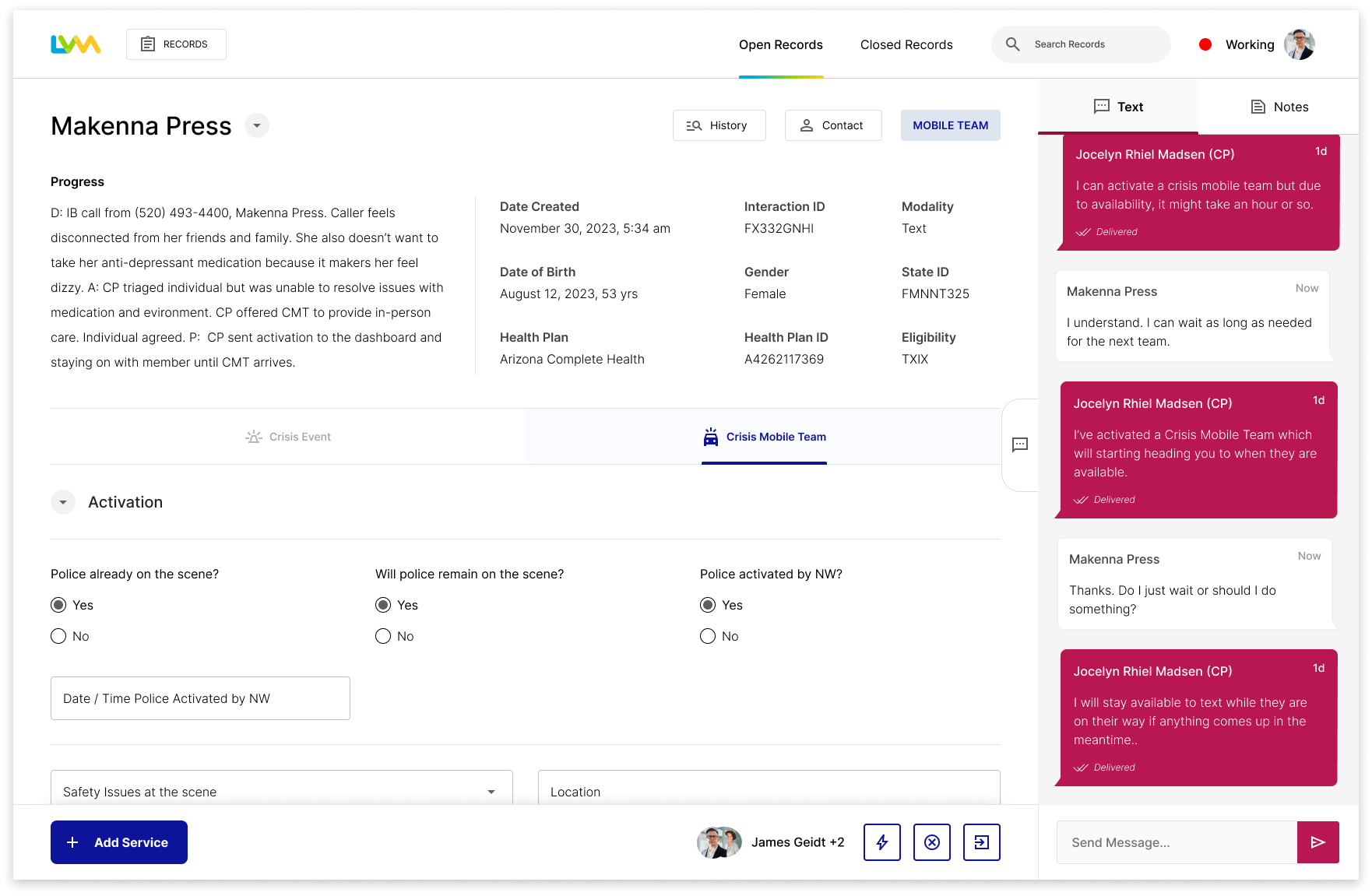
Event Progression
As the event progresses, services will be offered to the individual, staff can add these services via an action bar at the bottom which consolidates all the actions that can be done for the record including adding services, escalating to a lead, exiting the record, and marking the record as complete. When a service is added to the record, it is populated on the corresponding dashboard for other staff to pick up and continue. A new tab appears on the record to accommodate the new service and fields as well as direct the staff what needs to be completed next for the record.
-

Complete Record
The Record grows to the extent of the intervention for that record. In this example, services from all stages of the process were given to the individual, making for a very robust example of the record. When the record is complete, its status is marked that way, making it easy to decipher what’s happening with the record. The record enters a read-only state that removes the action bar, text-chat box, and editable fields from the record.
Use Cases
Below is how the design would work for some of the primary goals of each user type. Each flow has a direct link to the goals, needs, and process defined within the job map. If the user or their environment change, I can track where that change exists and what design decisions was made to solve for it. This allows future work for this project to be easily identified and gauged.
Crisis Professional
Target Job — Handle Crisis Interactions:
When I am [ handling crisis interactions ], I want to [ de-escalate an individual from a state of crisis to a state of resolution ], so I need an [ Crisis Interaction Flow ]
-
When I monitor the interactions coming into the crisis line,
I want a feel like a i have an at-a-glance look at the current state crisis events at the Crisis Line and if there are interactions coming into the crisis line that haven't been handled.
So, I need a dashboard that reflects all the crisis events that have been received by the crisis line.
-
When I start a crisis event,
I want to be able to define a contact
I want to feel like I don't need to operate the page intstead of being present in the call.
So I need a Crisis Intake Flow
-
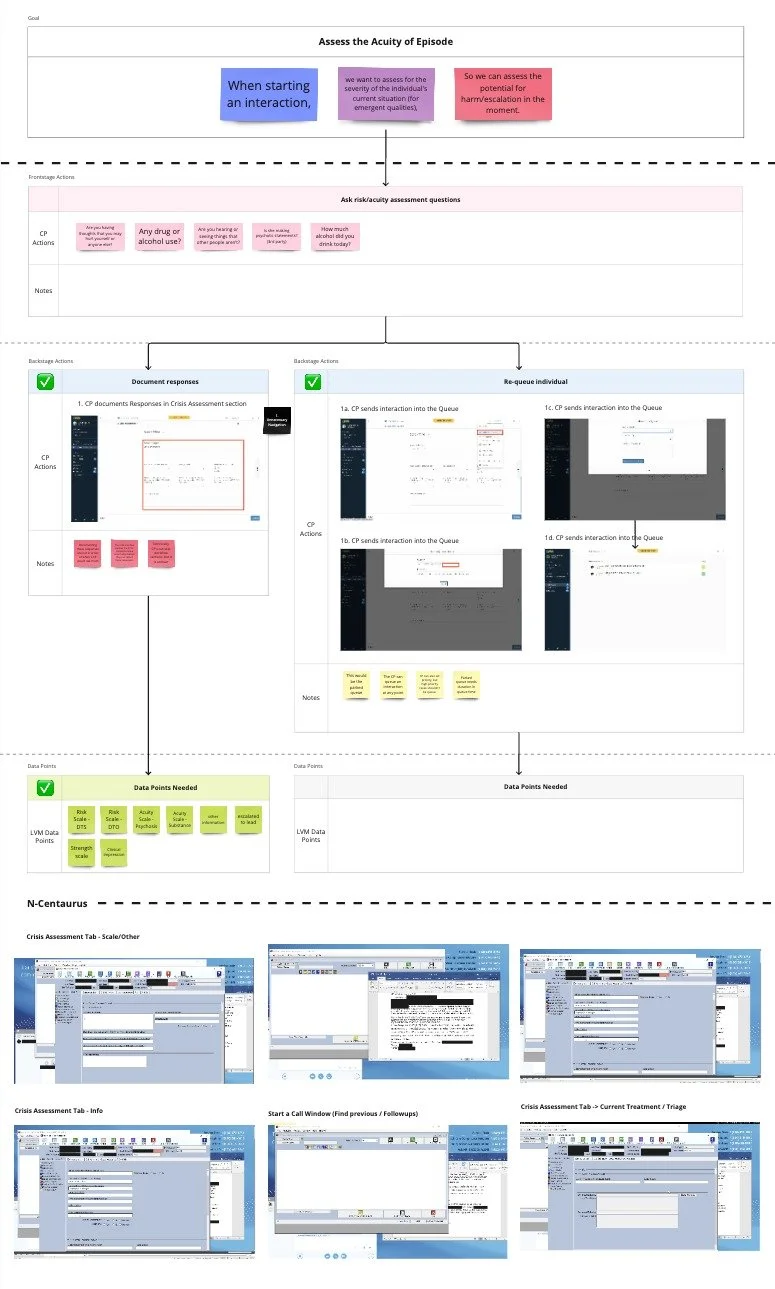
When I assess acuity,
I want to feel like I can do it without interruption or too much interaction on the page
I want to feel like the potential paths from this point of easily accessible
So I need a acuity assessment path
-
When I conduct a clinical interview,
I want to feel like I can enter the entire clinical interview fields quickly and easily
I wan to feel like I can easily pick the correct triage protocol
So I need a clinical interview path.
-
When I build a care plan for the individual,
I want to feel like this forward facing stage is easily discernable to anyone.
So I need a care plan path
-
When I complete after care work for crisis event,
I want to feel like i know that I have completed everything i need to complete
I want to easily tell that my service has been sent
So I need an after work path
Dispatch Team
Target Job — Coordinate Active Rescues
When I am [ coordinating active rescues ], I want to [ facilitate Crisis Mobile Teams to the individual as quickly as possible ], so I need an [ Active Rescue Flow ]
-
When I monitor the dispatches coming into the crisis line,
I want a feel like a i have an at-a-glance look at the current state dispatches at the Crisis Line and if there are interactions coming into the crisis line that haven't been handled.
So, I need a dashboard that reflects all the dispatches that have been received by the crisis line.
-
When I initiate an active rescue,
I want to appear like I have sent the active rescue to other staff.
I want to feel like I have successfully sent the dispatch.
So I need a facilitate active rescue path
-
When I facilitate an active rescue outcome,
I want to feel like I know all the information provided by the CMT
I want to feel like I know what the next steps are from the CMT
So I need a CMT outcome path
-
When I complete after care work for crisis event,
I want to feel like i know that I have completed everything i need to complete
I want to easily tell that my service has been sent
So I need an after work path
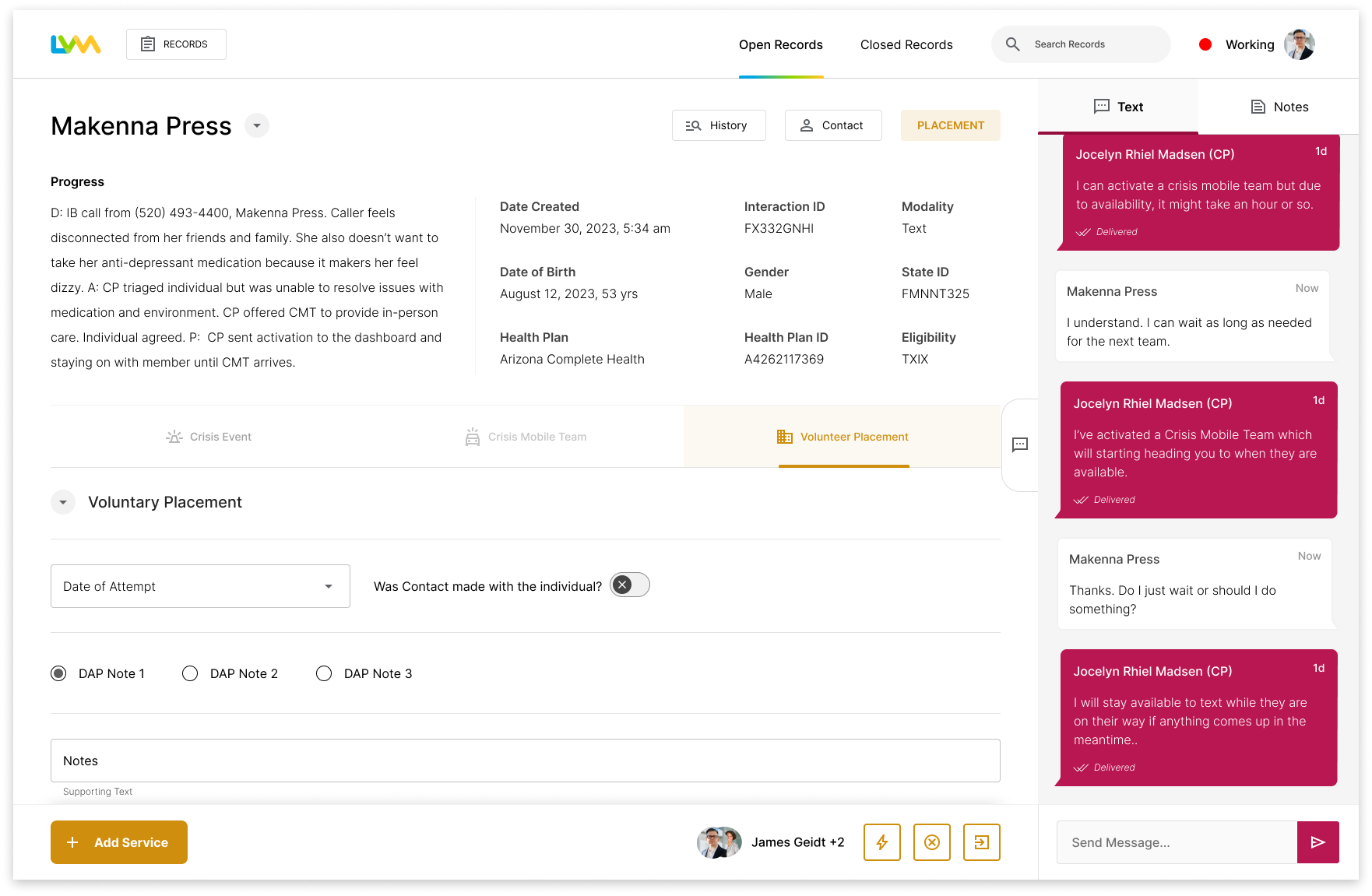
Placement Team
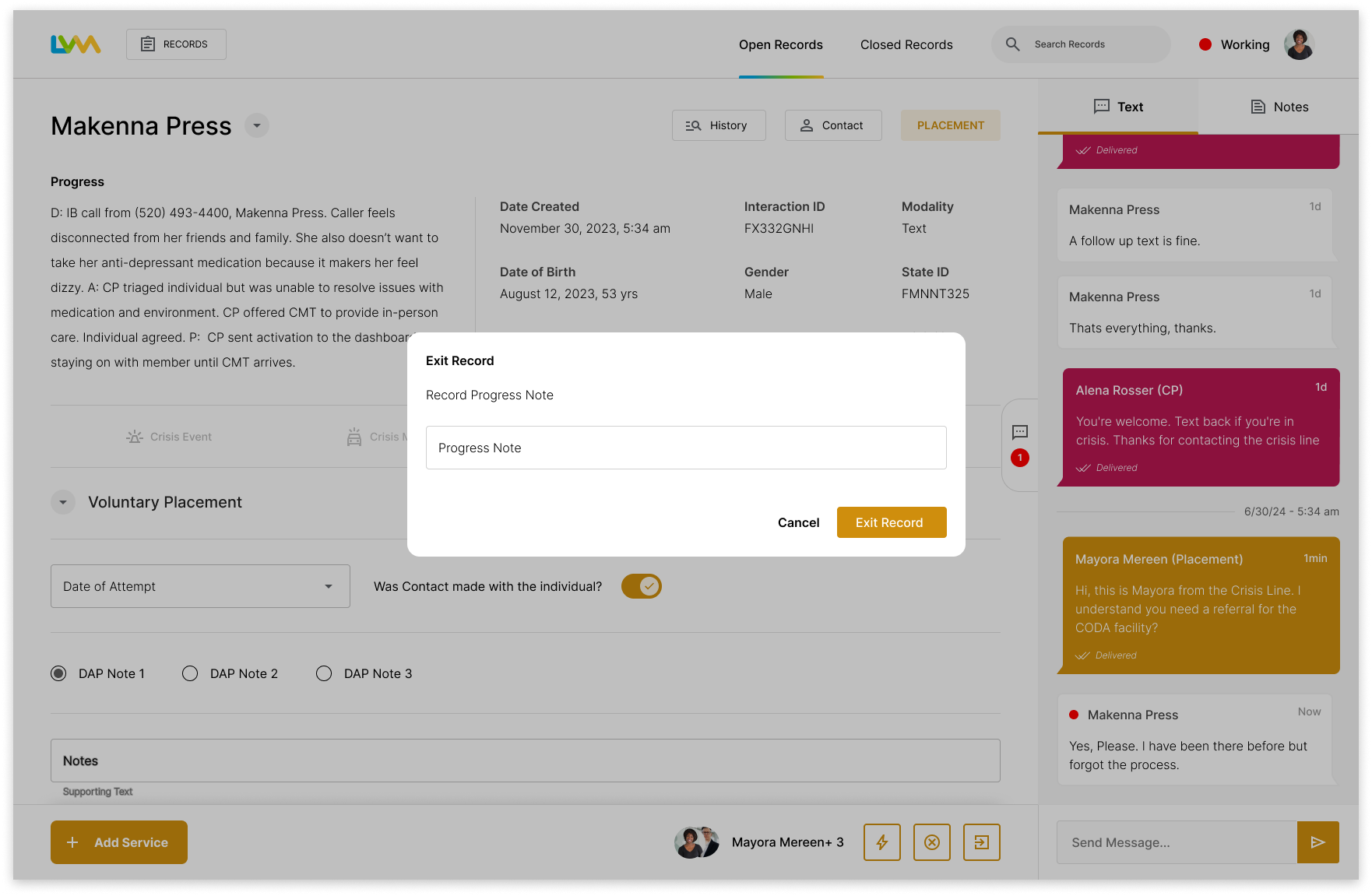
Target Job — Facilitate and monitor member placements (Crisis Observation Unit):
When I am [ monitoring for member placement ], I want to [ provide the member and the health plan the information they need for care continuity], so I need an [ Coordination Flow ]
-
When I monitor the coordinations coming into the crisis line,
I want a feel like a i have an at-a-glance look at the current state coordinations at the Crisis Line and if there are interactions coming into the crisis line that haven't been handled.
So, I need a dashboard that reflects all the coordinations that have been received by the crisis line.
-
When I facilitate a coordination,
I want to feel like I haave the core interaction information to review
I want to feel like the information I need to review the crisis is easily read and accessible.
So I need a path to facilitate the coordination.
-
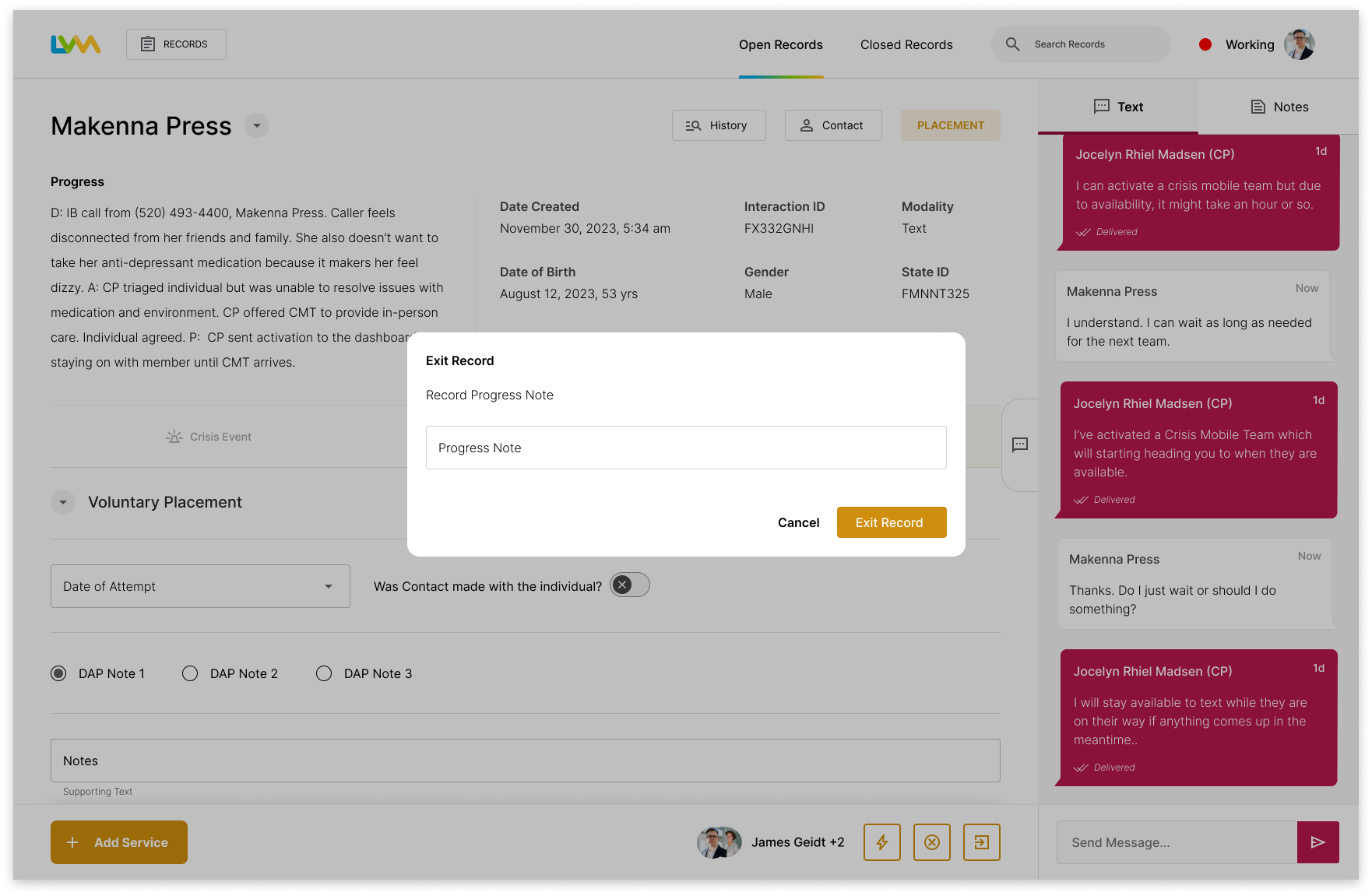
When I complete after care work for crisis event,
I want to feel like i know that I have completed everything i need to complete
I want to easily tell that my service has been sent
So I need an after work path
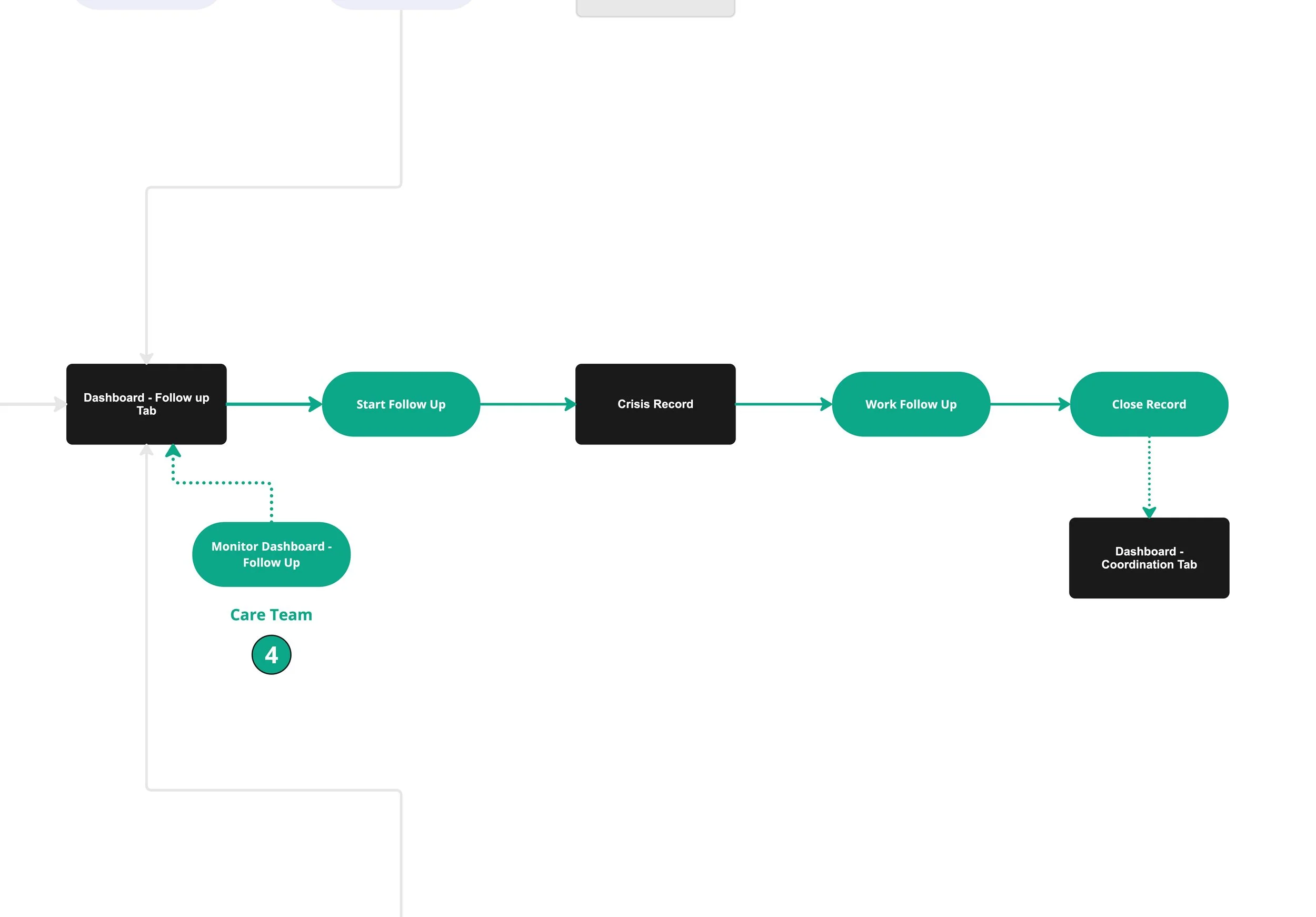
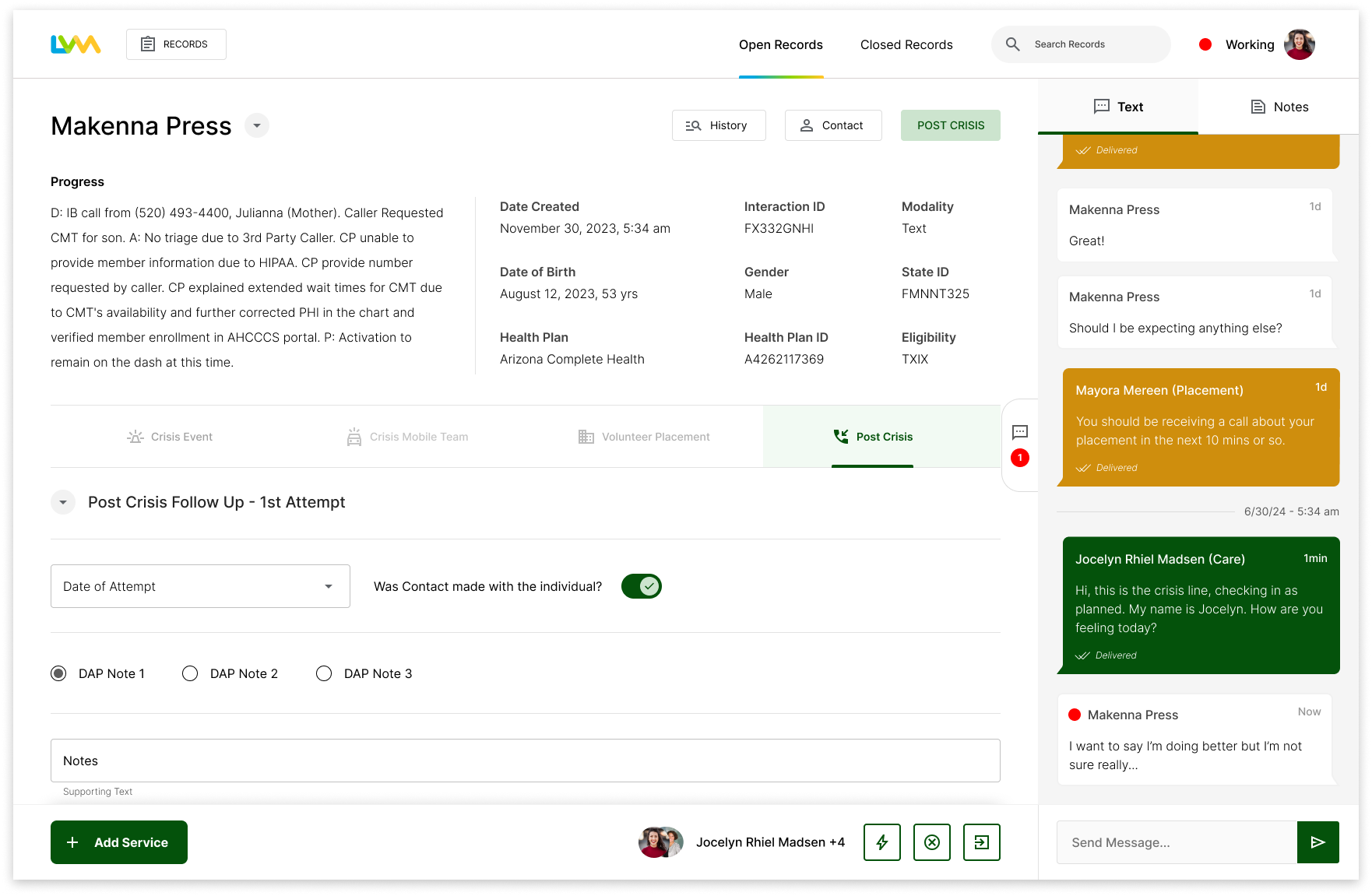
Care Team
Target Job — Perform Post Crisis Follow Up:
When I am [ performing Post Crisis Follow-Ups ], I want to [ support the crisis resolution of the individual ], so I need an [ Follow Up Flow ]
-
When I monitor the follow ups coming into the crisis line,
I want a feel like a i have an at-a-glance look at the current state followup ups at the Crisis Line and if there are interactions coming into the crisis line that haven't been handled.
So, I need a dashboard that reflects all the follow ups that have been received by the crisis line.
-
When I conduct a follow up assessment,
I want to feel like I haave the core interaction information to review
I want to feel like the information I need to review the crisis is easily read and accessible.
So I need a path to conduct the follow up
-
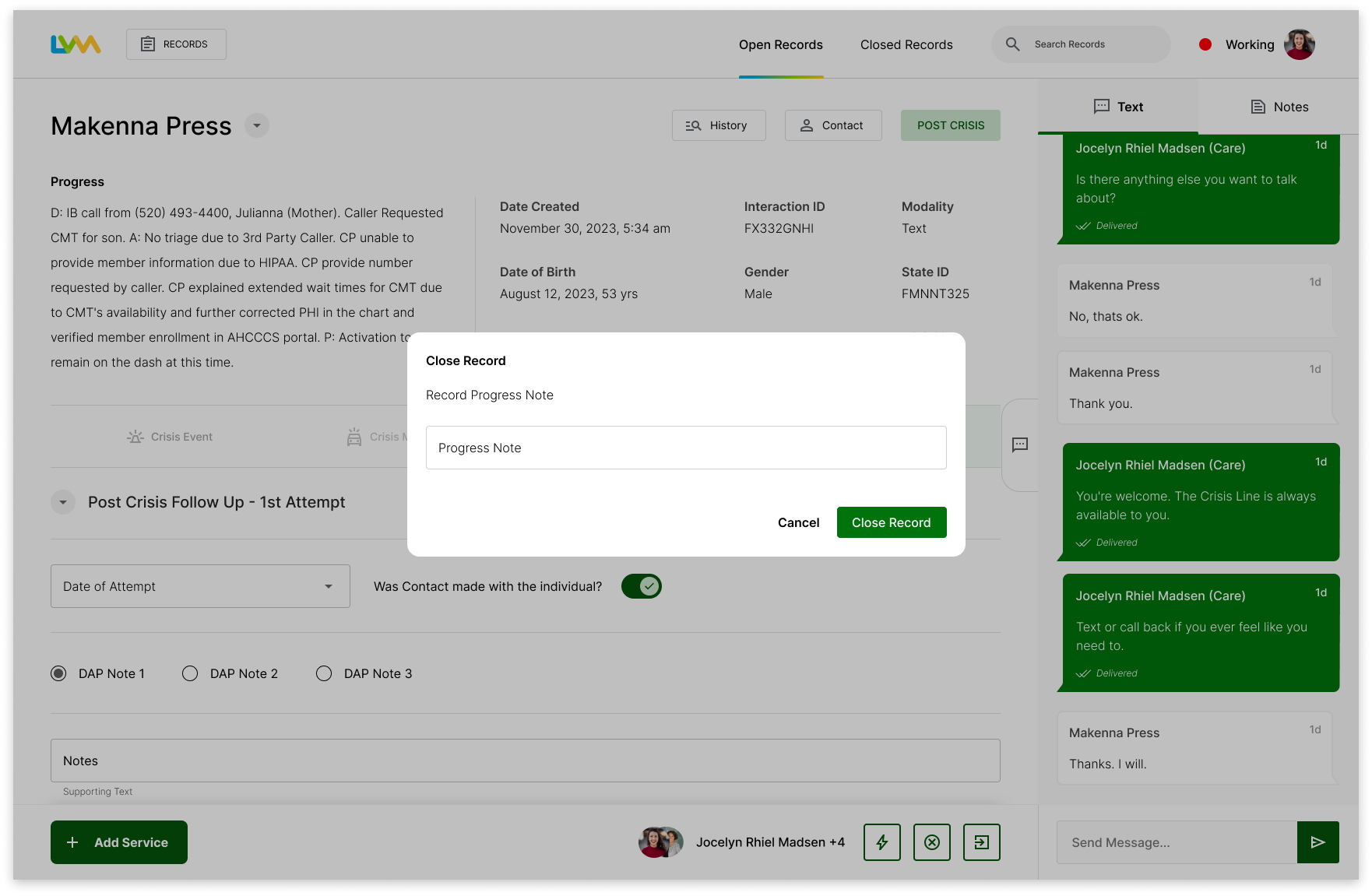
When I complete after care work for crisis event,
I want to feel like i know that I have completed everything i need to complete
I want to easily tell that my service has been sent
So I need an after work path
Reflections
[tbd]